워드프레스 테마 적용
워드프레스는 테마가 필수다. 기본 테마를 쓰든 테마를 사던 어쨌든 필요하다.
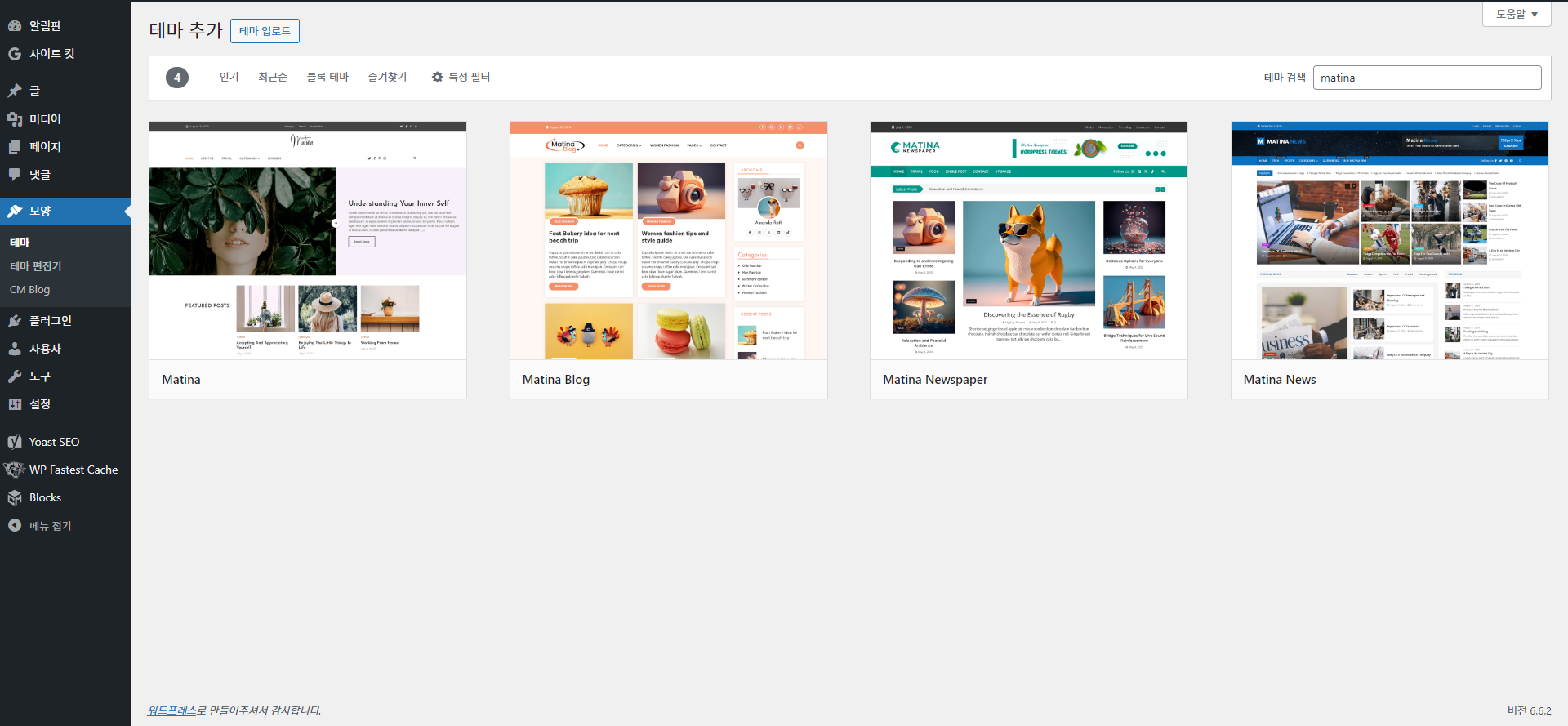
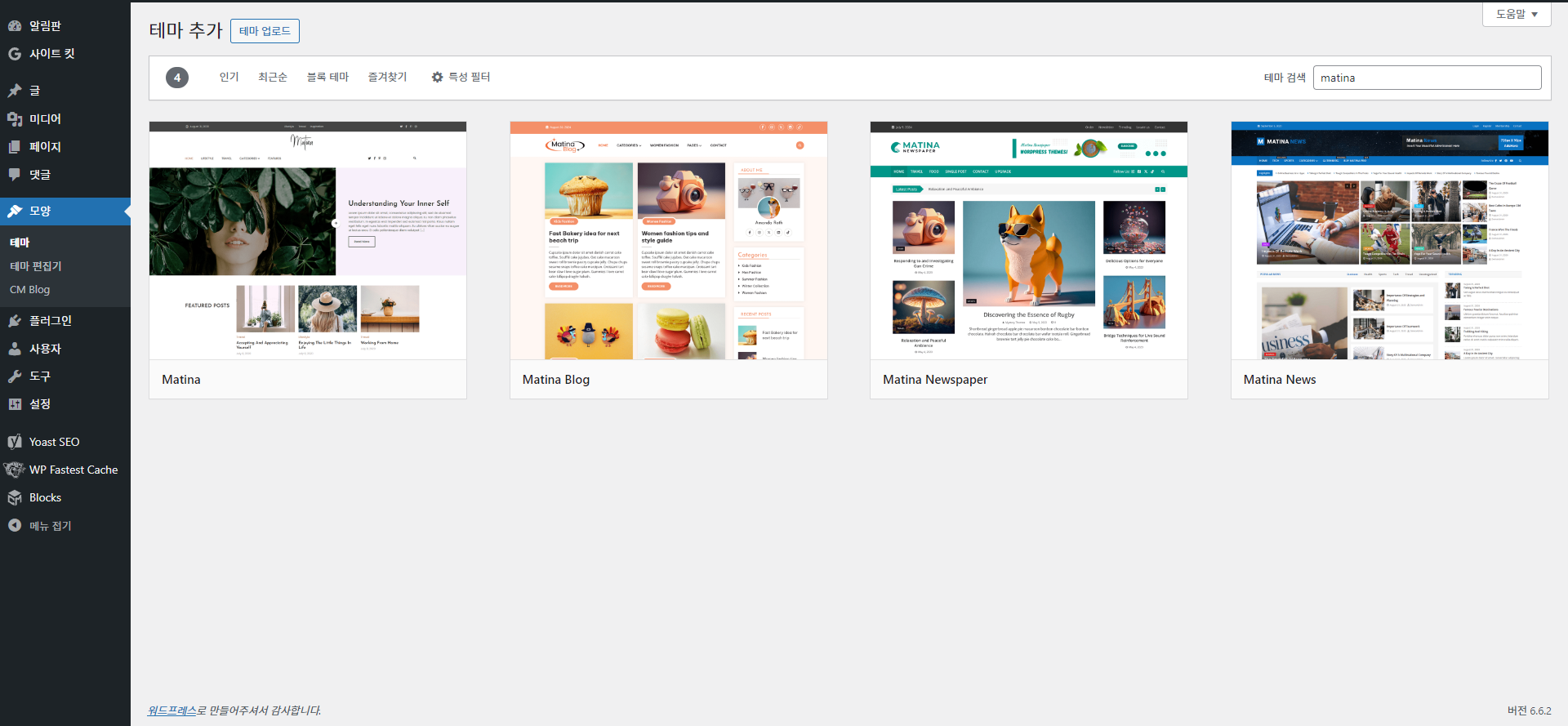
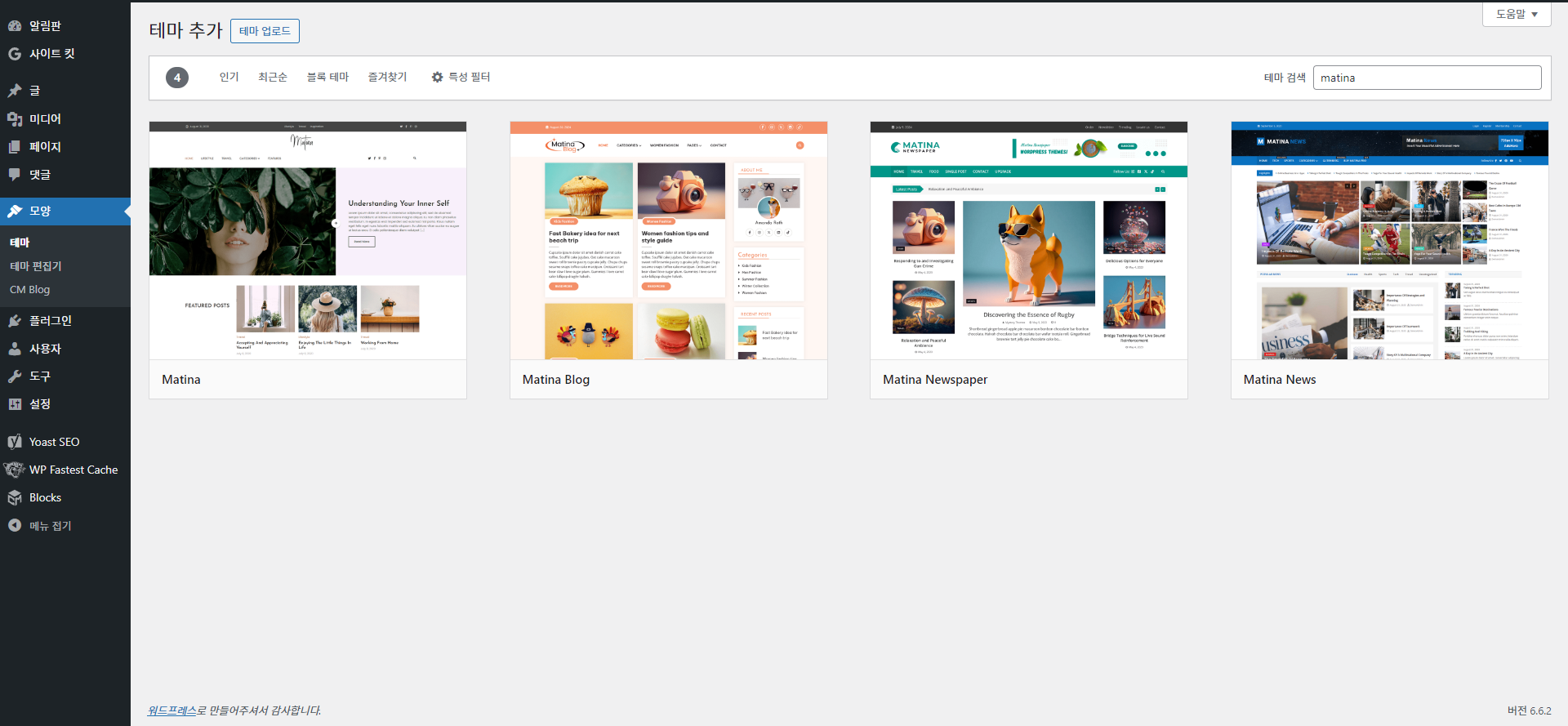
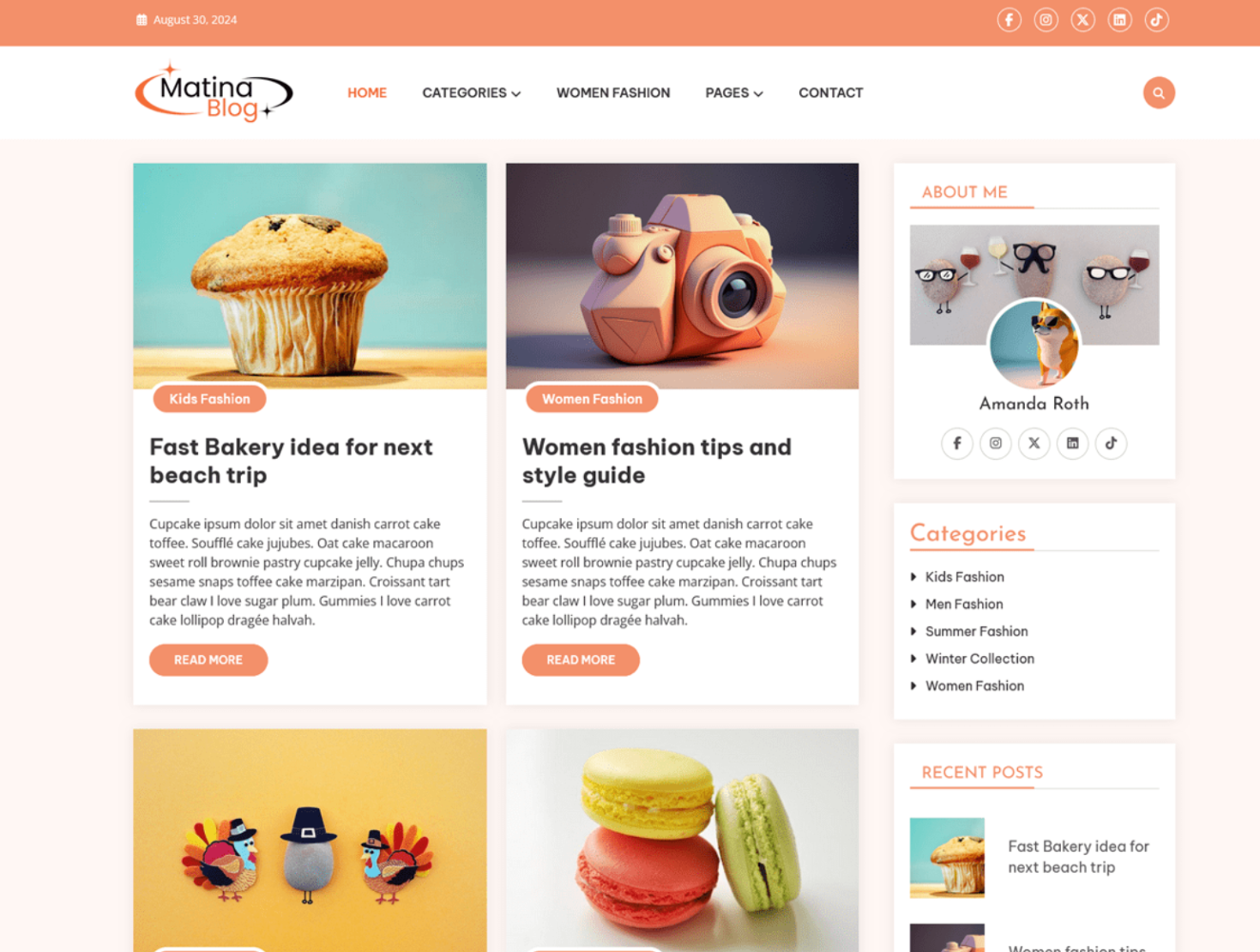
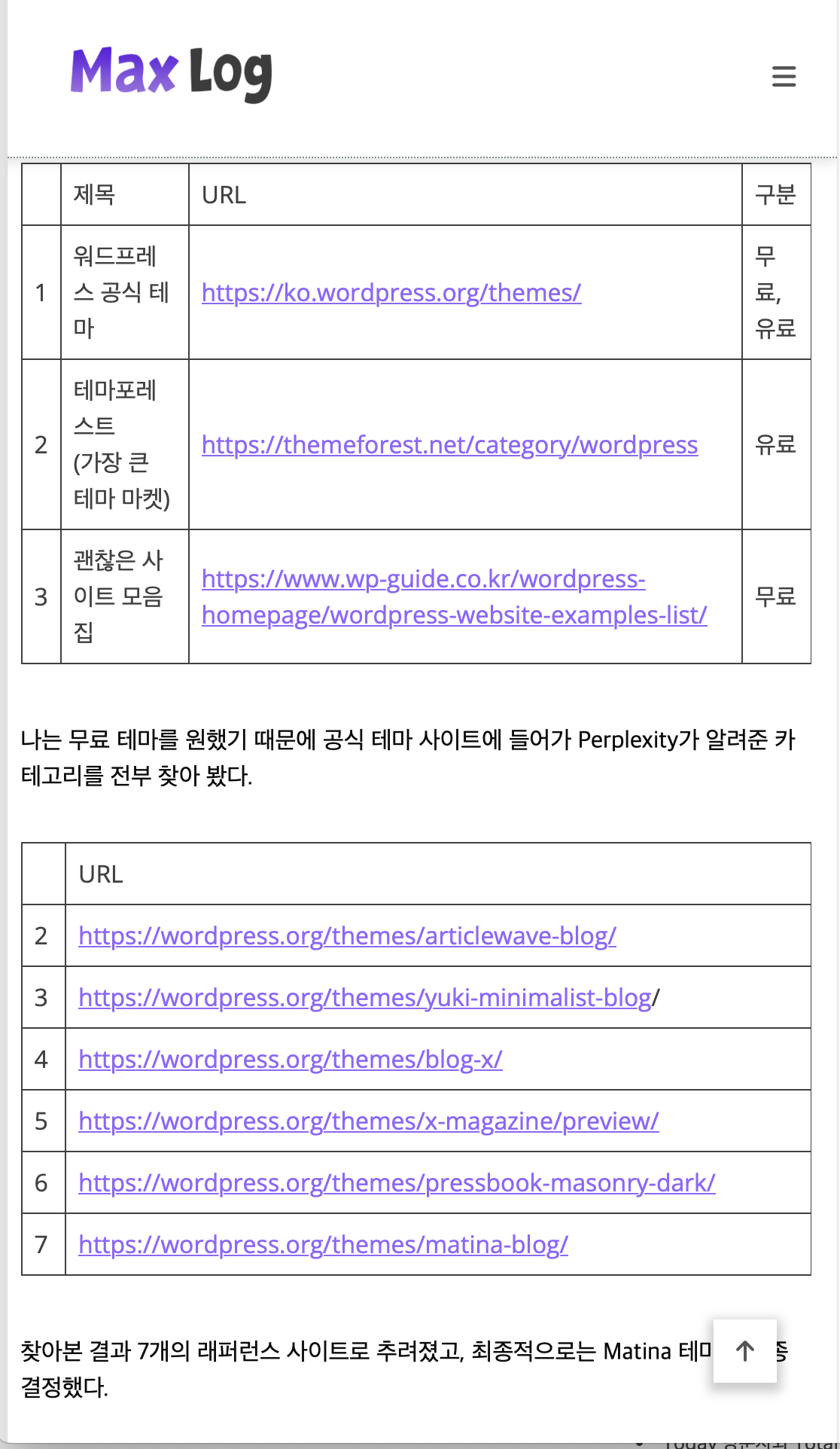
나는 앞선 글에서 미리 테마를 선택했다.
워드프레스 공식 테마 사이트에서 다운로드 받고 직접 업로드 할 수 있지만 워드프레스 관리자 대시보드에서 하는게 훨씬 편하다.


테마를 설치하니 Matina Blog Dashboard라는 메뉴가 생겼다. 꼼꼼히 살펴보니 엄청 친절한 기능을 제공한다.
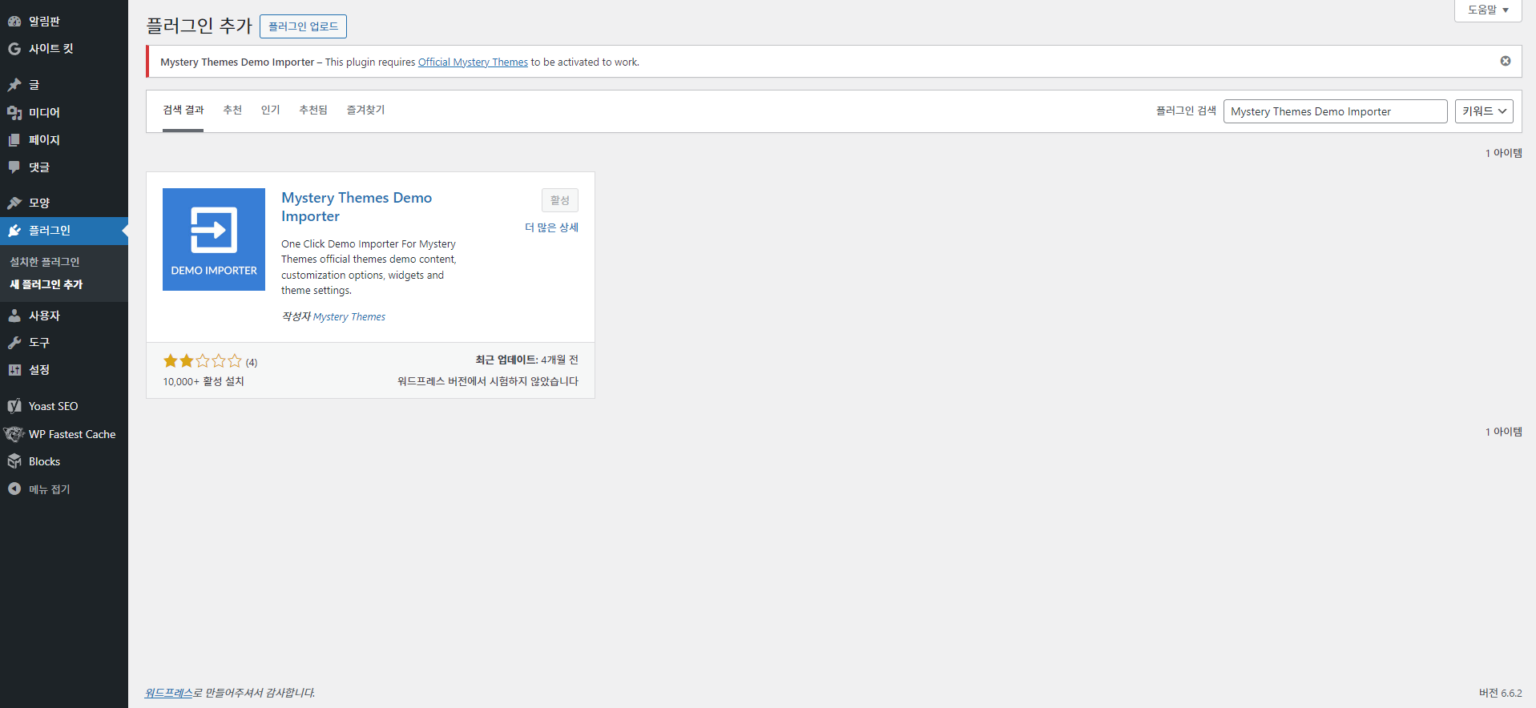
바로 테마 데모 컨텐츠를 내 홈페이지에 Import 시켜 준다는 것이다. 내가 하나하나 셋팅 할 필요 없이 데모 형태로 셋팅되면 여기서 고쳐 나가면 되는 것이다!!!
친절하게 매뉴얼 형태로 차근차근 알려주는 사이트도 제공하니 잘 보고 따라하면 된다고 생각했다.

Mystery Themes Demo Importer : 말그대로 데모를 내 홈페이지에 Import 시켜준다.

내가 찾은 데모를 Import 시켜준 후 사이트의 매뉴얼을 참고하여 수정하면 되겠다!! 두근두근했다.
나도 할 수 있다는 생각과 새로운 도전을 하는 것에 매우 설렜다.

플러그인을 사용하여 내 홈페이지에 Import 시켜준 모습.. 테마 데모 그대로 셋팅해준다.
워드프레스 테마 수정 방법

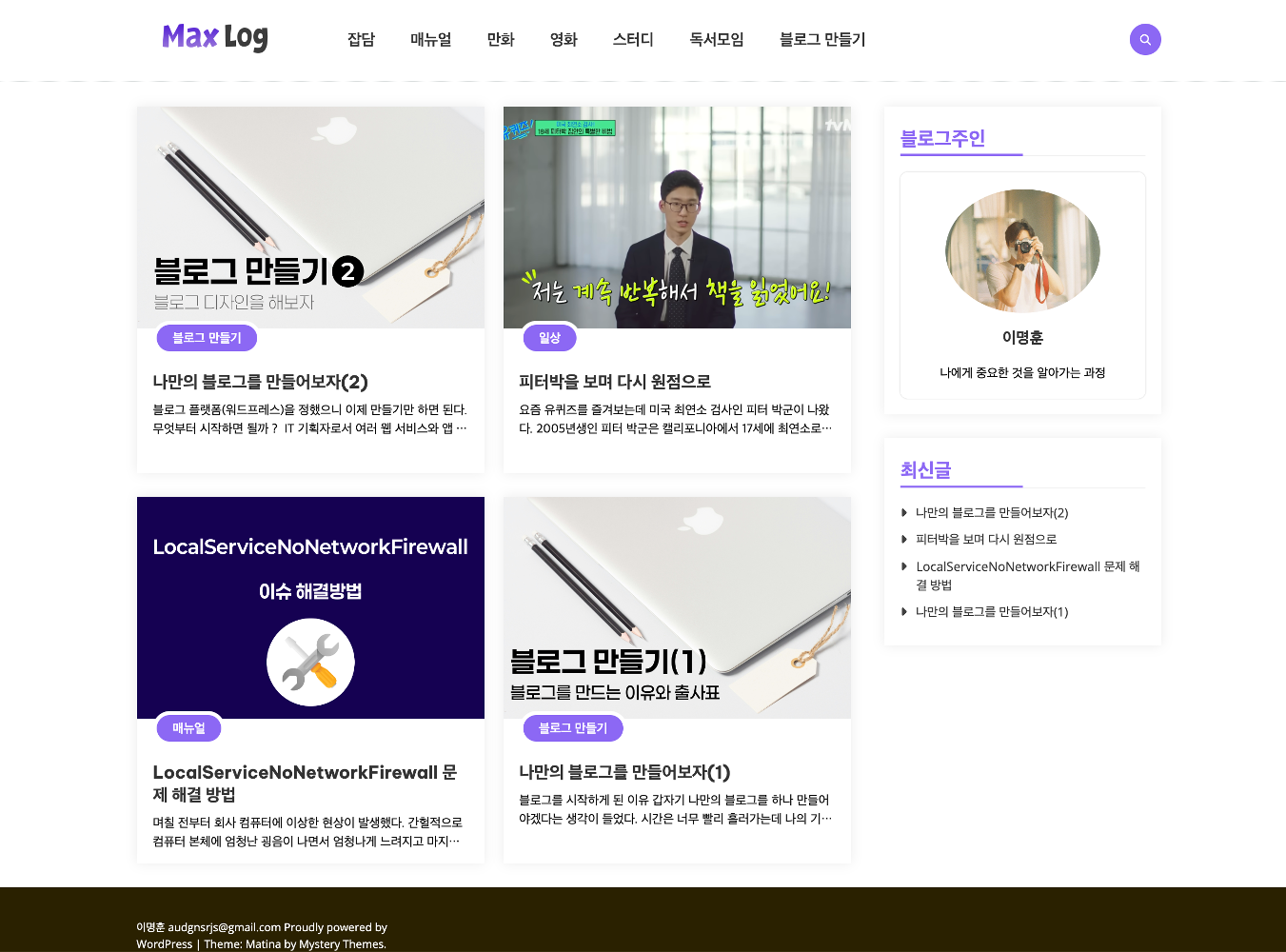
여러가지를 뚝딱뚝딱 만져서 꽤 그럴싸해진 모습 어떤가? 꽤 괜찮아 보이지 않는가?
1. 테마의 대시보드 이용

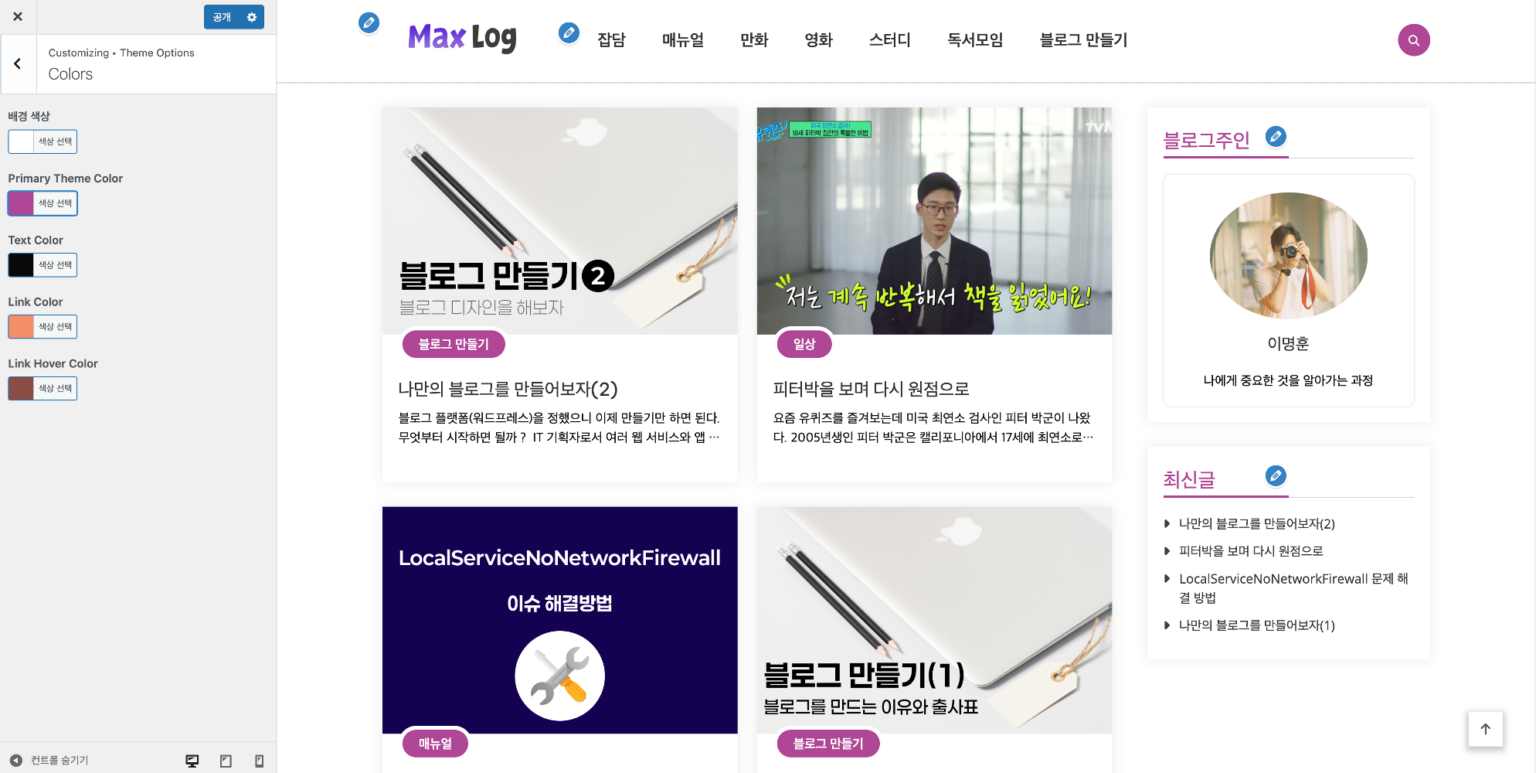
기본적으로 테마에서 제공하는 대시보드 옵션을 통해 수정 한다.
위 이미지에서 보이는 것처럼 일정 영역을 쉽게 컨트롤 할 수 있도록 간단한 기능을 제공한다.

이런 느낌으로 테마에서 정해놓은 영역에 대해서는 원클릭으로 수정이 가능하다.
워드프레스에 대해 잘못 알고 있었던 점 (배신당함)
나는 워드프레스가 일단 테마를 정하고 나면 적어도 디자인적으로는 수정이 자유로울 것이라고 생각했다.
물론 테마 제작자들도 돈을 벌어야하기 때문에 특별한 기능을 사용하려면 추가로 구입을 해야 하는 시스템으로 이해하고 있었다.
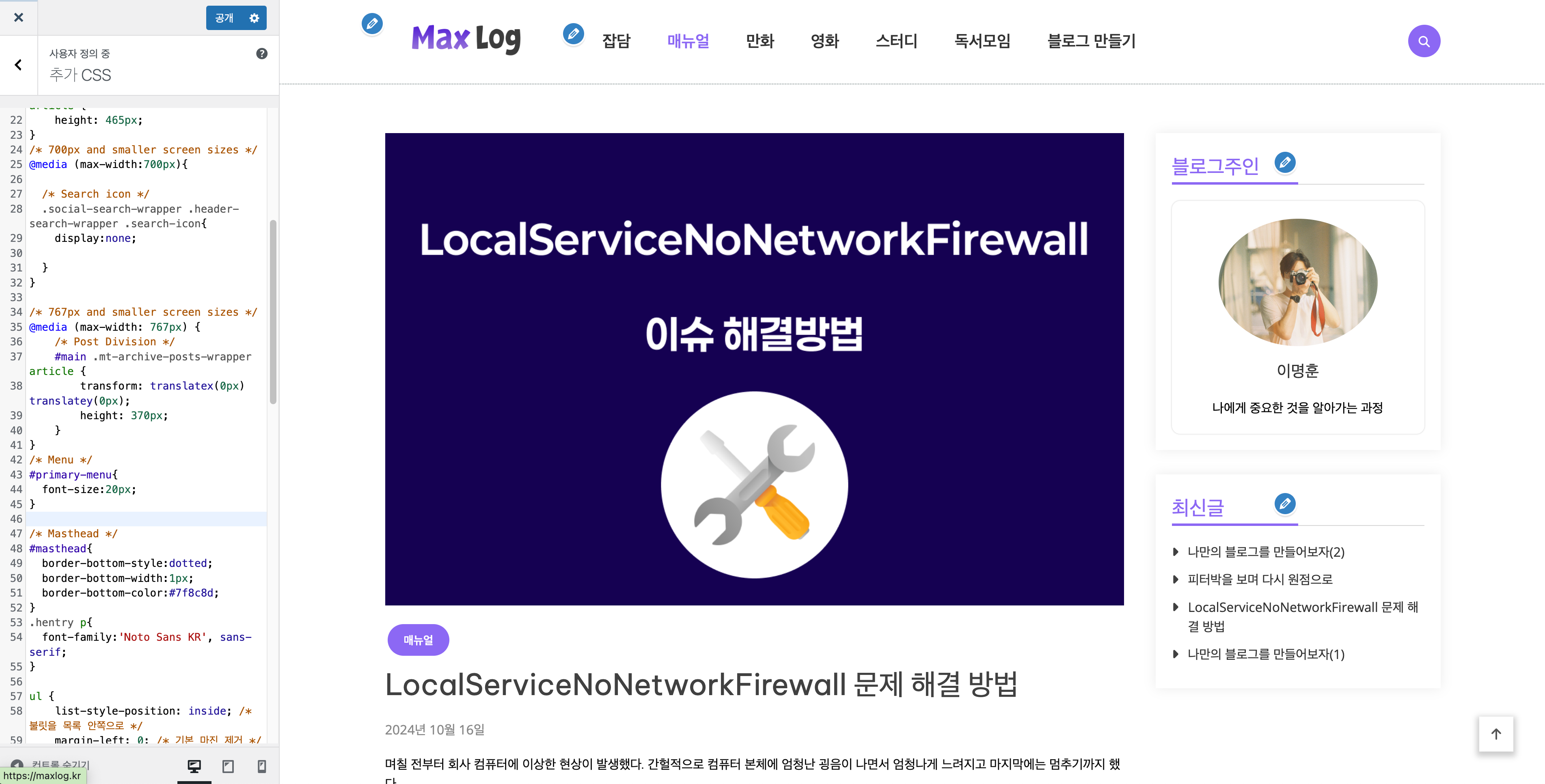
실상은 그냥 대부분 변경이 불가능하다고 생각하면 된다. 내가 사용한 Matina 같은 테마를 사용 할 경우 수정이 막혀있어 코어를 직접 건들던지, 수정이 불가능한 부분은 추가 CSS 수정이라는 메뉴를 사용해야 한다.


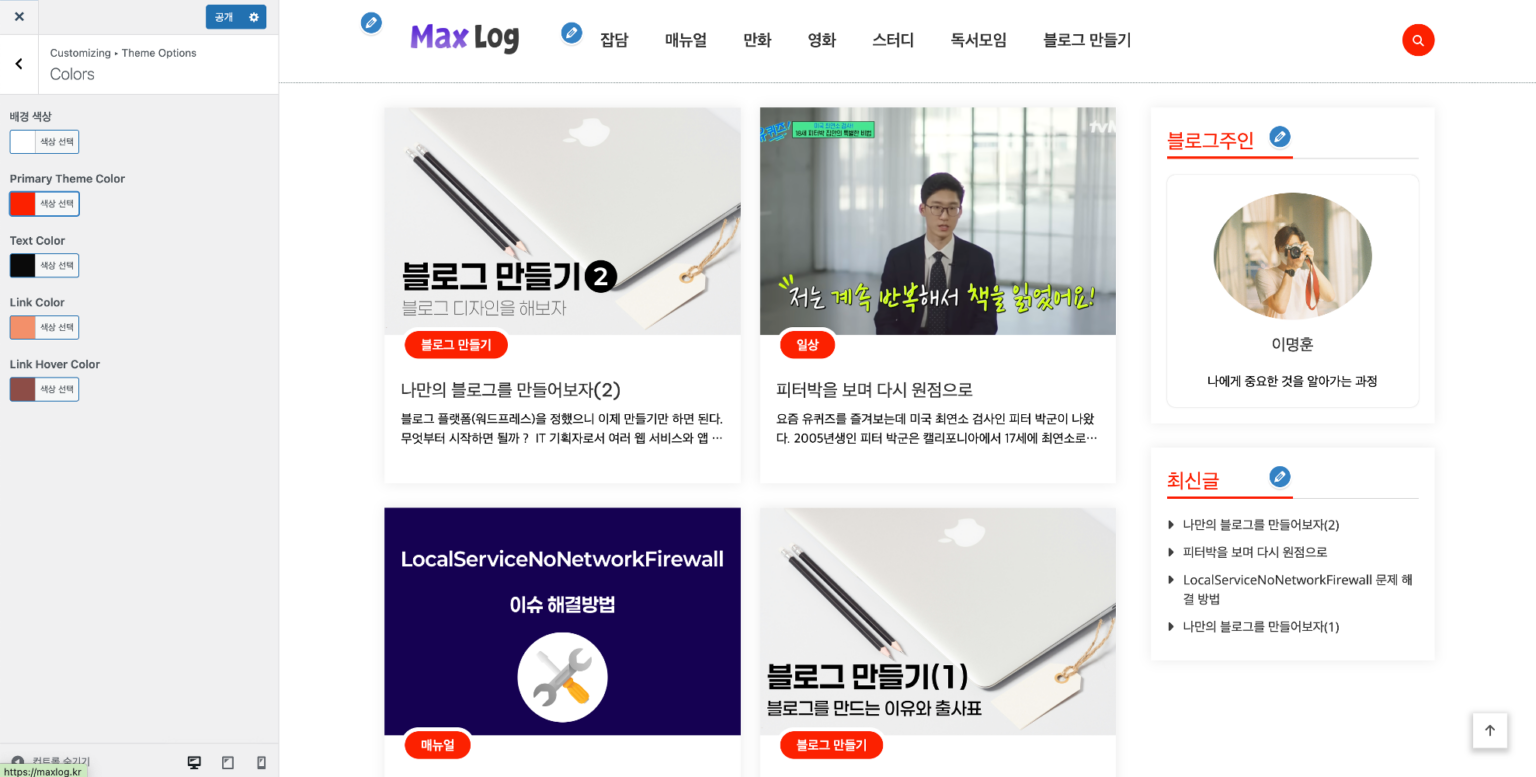
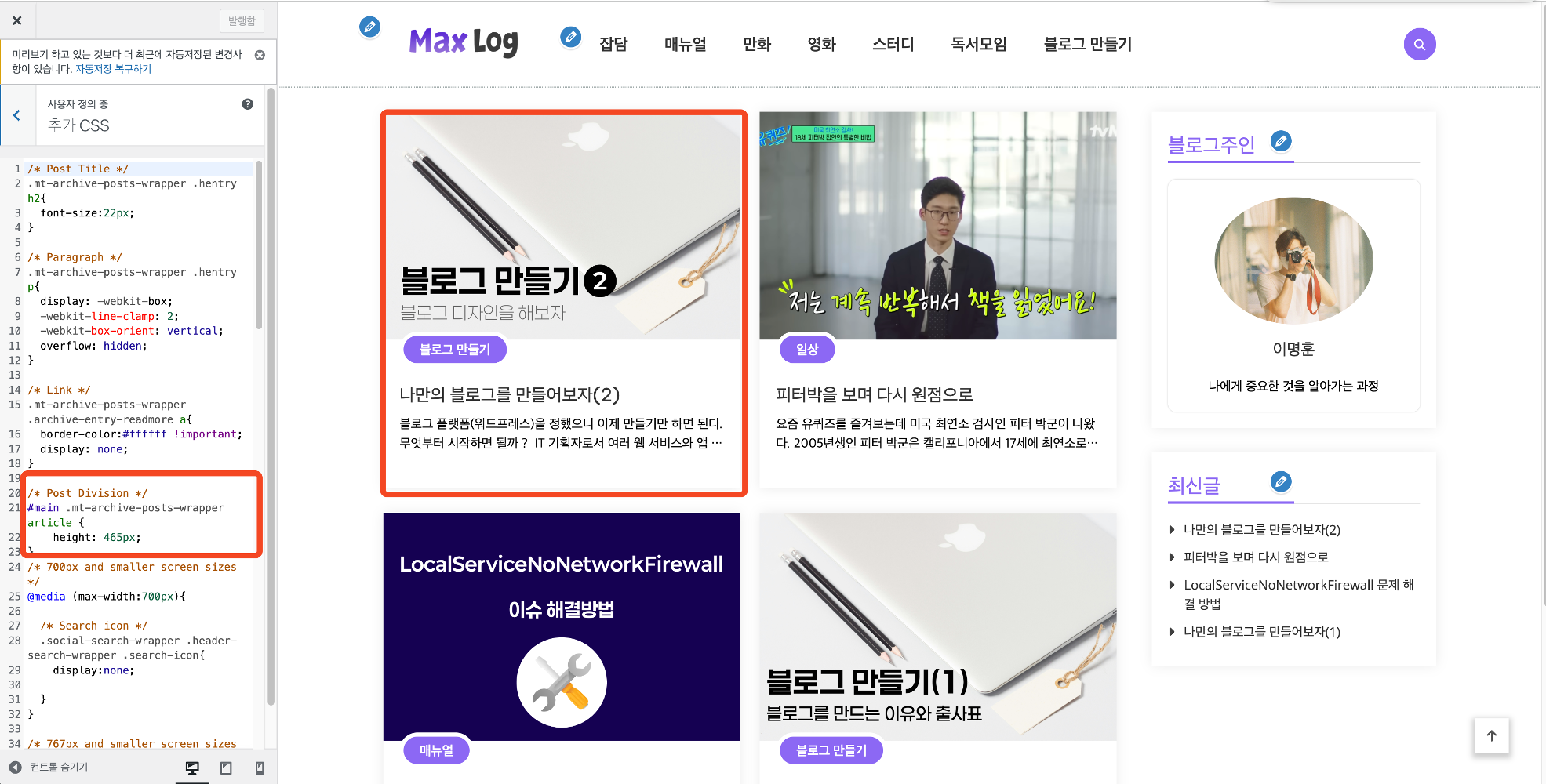
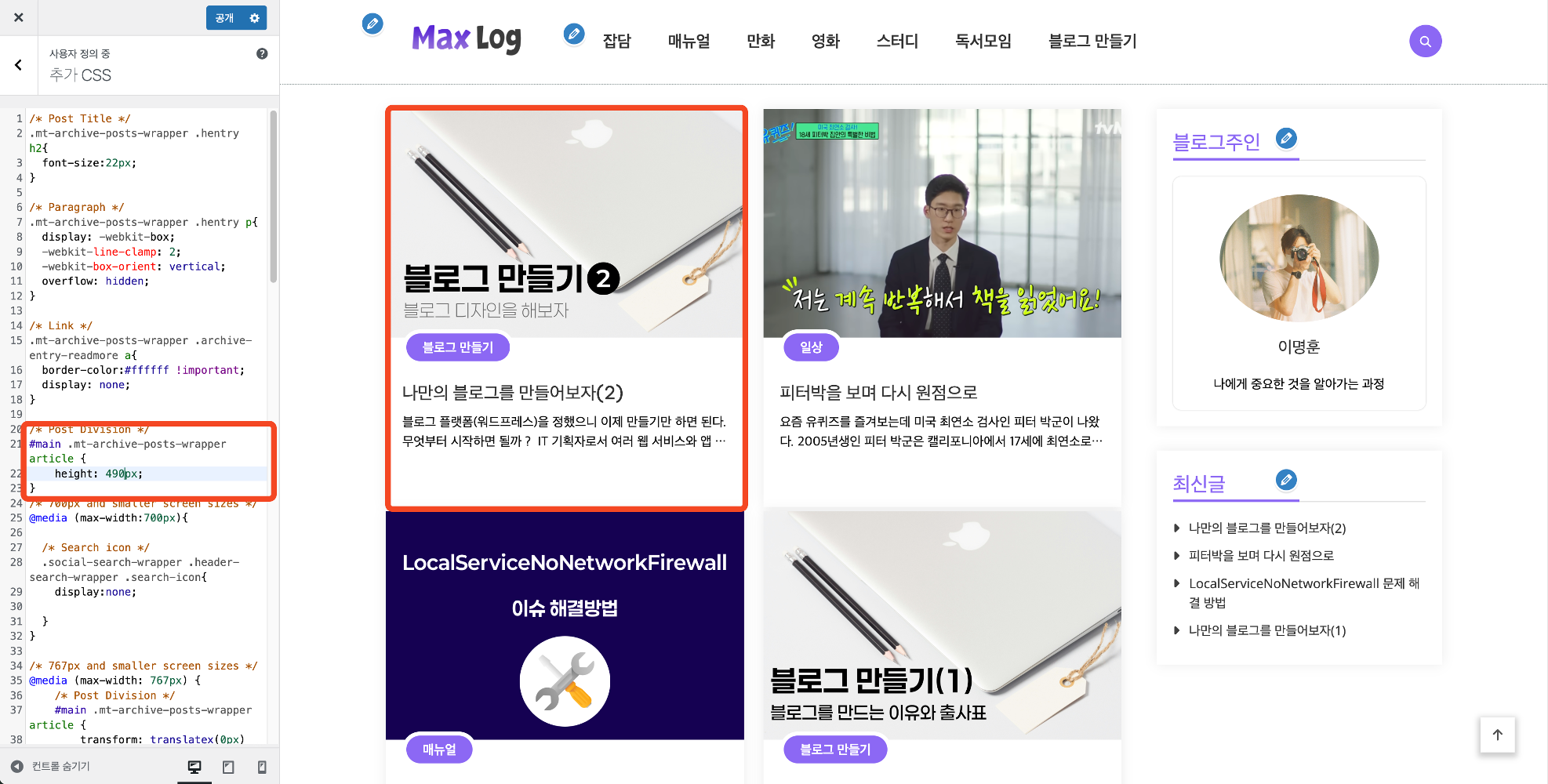
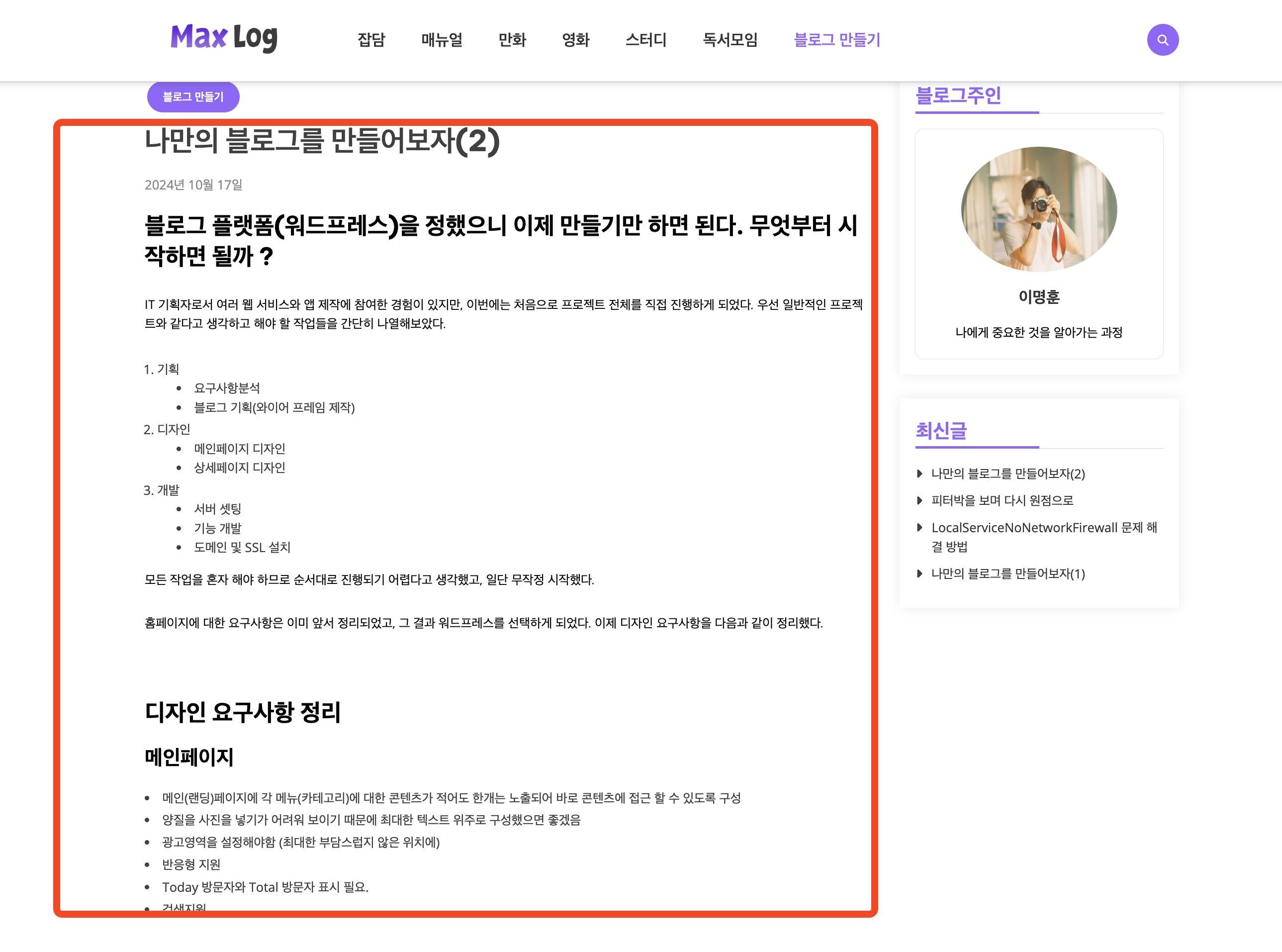
보이는가 ? 빨간색 박스의 하얀색 부분이 늘어났다. 저런 디테일한 설정은 테마에서 지원하지 않는다. 따라서 이런식으로 한땀한땀 수정을 해야한다.
하나만 더 확인 해보자.

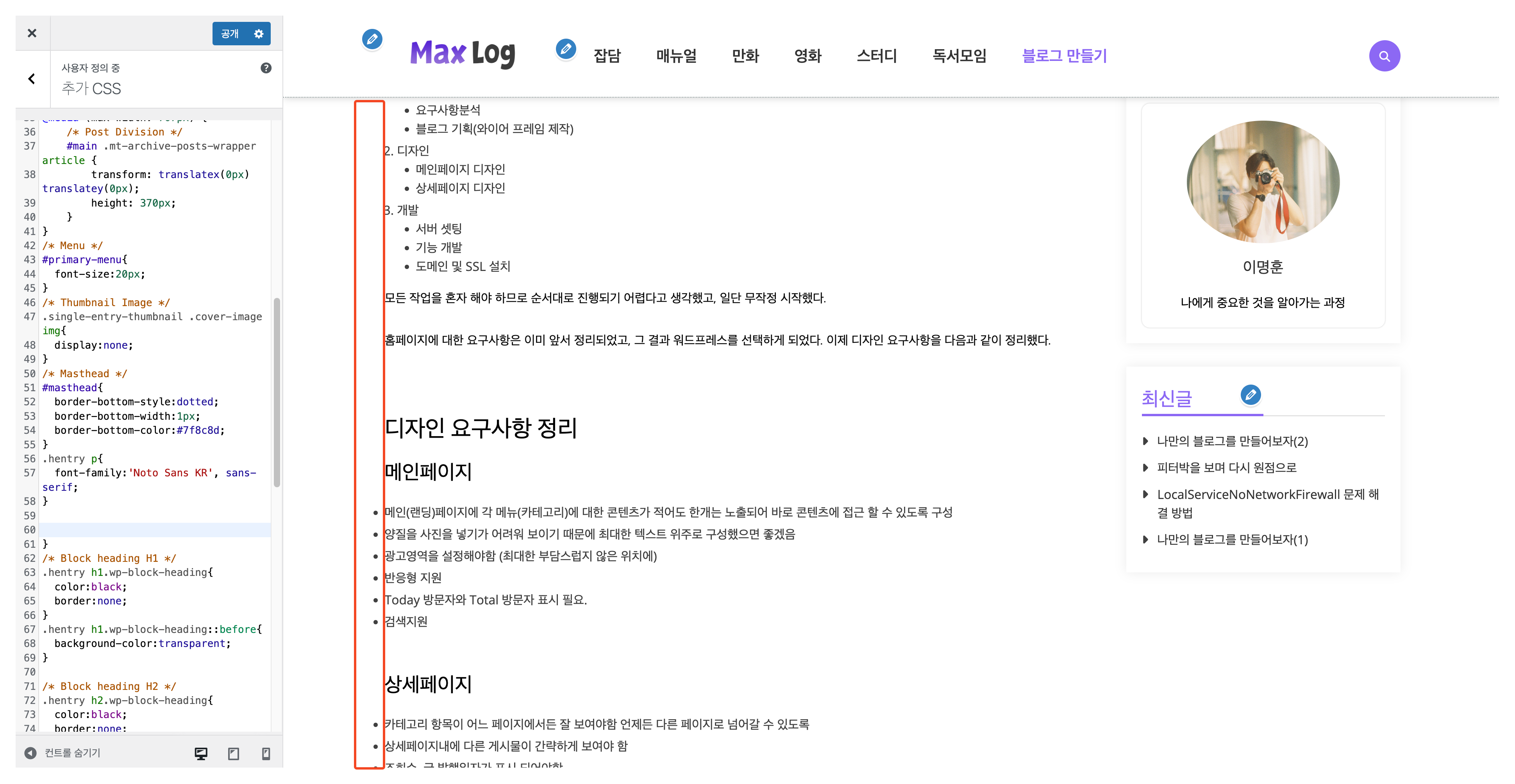
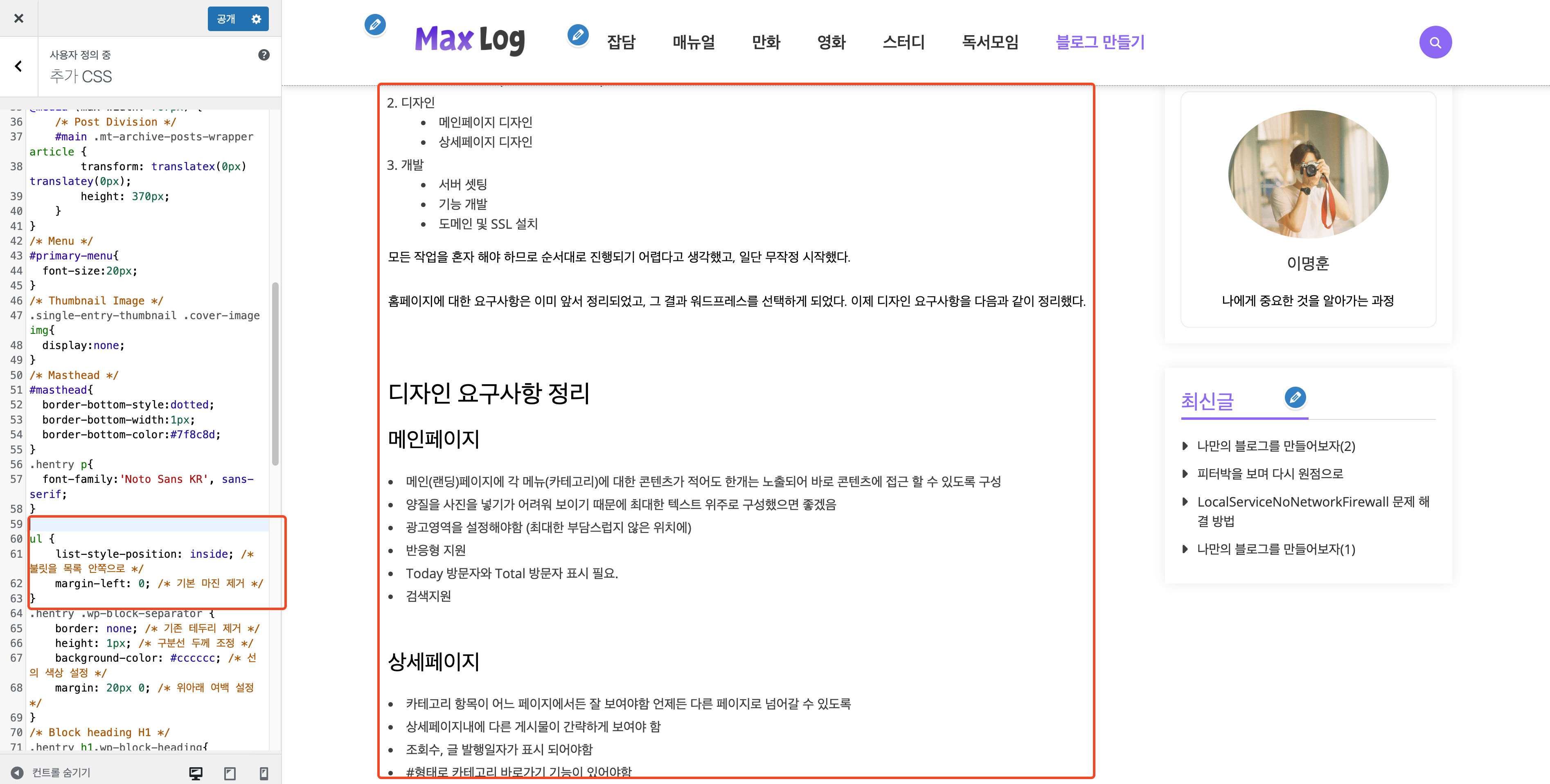
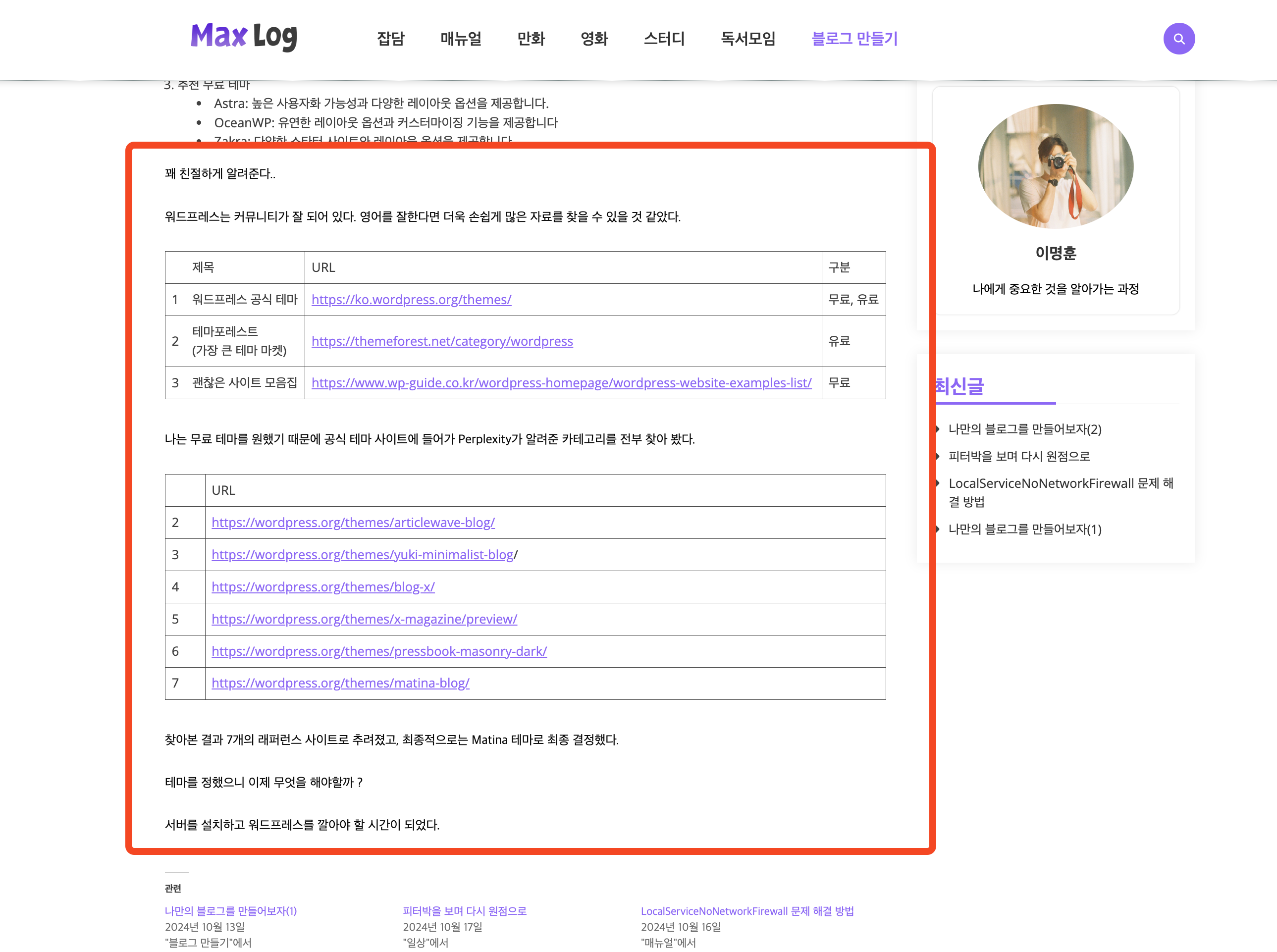
빨간색 영역이 보이는가 ? 상세페이지에서 벗어나있다. 신경쓰이지 않는가? 수정하고 싶지 않은가 ?
이것도 테마에서 지원해주지 않는다 제길!! 그냥 테마제작자가 만들어놓은 틀에서 해결해야한다.
물론 방법은 있다. 돈을 내고 PRO 모드를 구매하면 된다. 너무 화가나서 PRO를 구매할까 생각도 들었다.
하지만 문서를 잘 읽어보니 PRO를 구매해도 낵 ㅏ생각하는 수준의 자유도는 불가능했다.
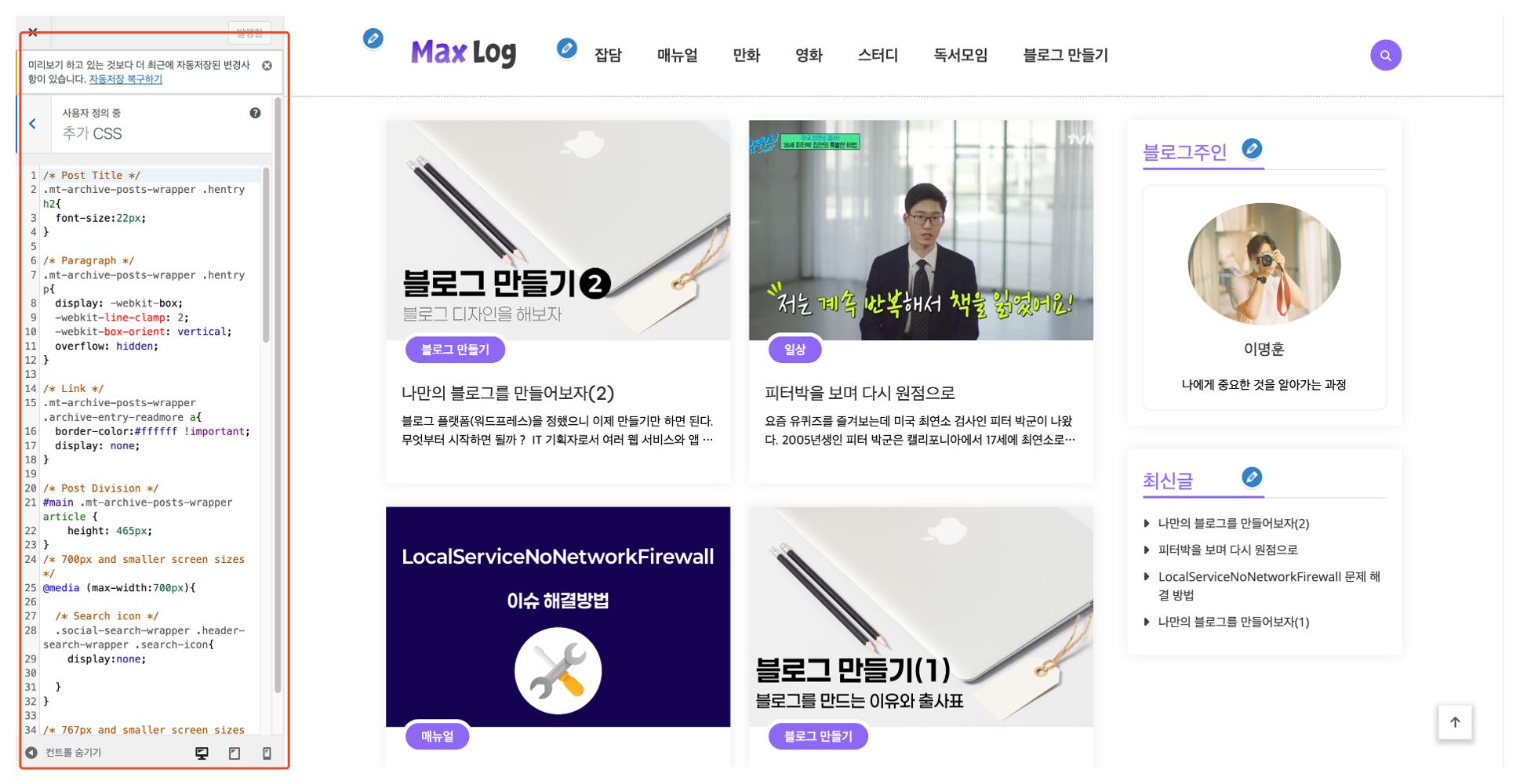
이것도 내가 CSS를 덮어서 수정해야한다.

글을 쓸 때도 이미 다 스타일이 정해져 있기 때문에 CSS로 덮어준다 해도 한계가 있다. 쉽게 말하면 워드프레스는 노션처럼 블럭 단위로 선택해서 글을 쓰는 시스템이다.
각 블럭에 테마가 설정한 고유한 디자인이 들어가 있어 수정이 어렵다. 그걸 수정하려면 코어를 건들거나 일일이 확인을 하고 추가 CSS 수정을 통해 맞춰줘야 한다.
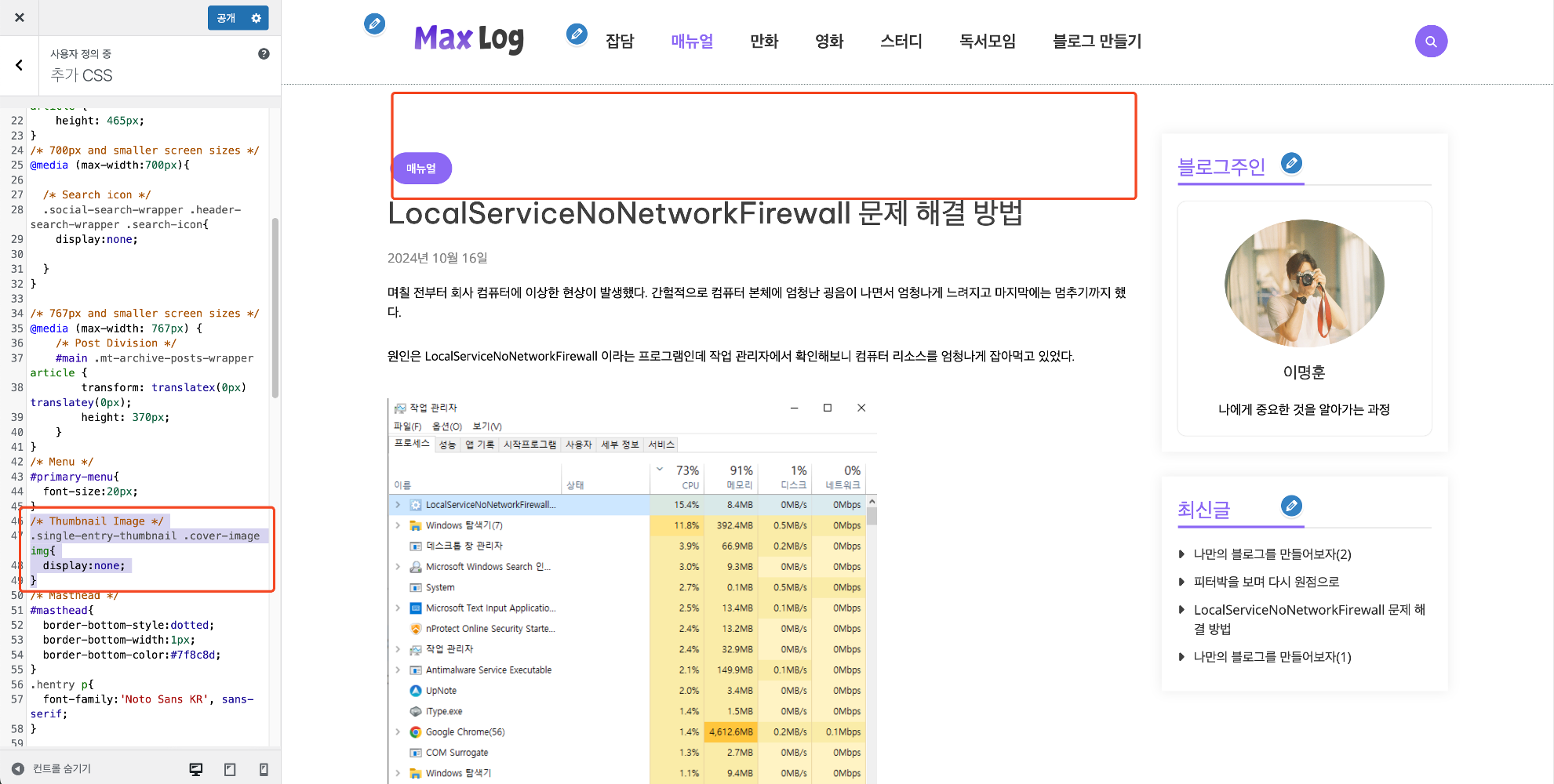
썸네일만 넣고 싶은데.. 썸네일을 넣으면 글에 같이 노출 되는 모습

워드프레스는 썸네일을 등록하는 메뉴가 따로 있는데.. 내가 가진 테마는 썸네일을 등록하면 무조건 글 시작에 썸네일 이미지가 노출되었다.

CSS 수정을 통해 같이 나오는 이미지를 None 처리해주었다.
사실 이 기능은 테마 설정에 있었는데 테마를 통해 썸네일 글이 처음에 노출되지 않도록 설정 할 경우 최신글이나 다른 곳에서 보이는 썸네일이 가려지는 대참사가 일어났다.(테마를 잘못만듬 아오) 따라서 기능은 살려두면서 CSS 수정을 통해 본문에만 나오지 않도록 가려준 것이다.
앞서 말했듯 나는 프론트엔드 개발자나 퍼블리셔가 아니다. HTML, CSS 에 대한 지식이 전혀 없다..
그래도 나같은 초심자를 위해 수정 할 수 있는 방법은 찾았다.
CSS 하나도 몰라도 워드프레스 테마 수정하는 법
그럼에도 불구하고 내가 시간을 갈아서라도 할 수 있었던 것은 워드프레스에서 제공하는 플러그인 덕분이다.
내가 찾은 플러그인은 YellowPencil이라는 플러그인인데 같은 기능을 제공해주는 플러그인은 많은 것 같다.
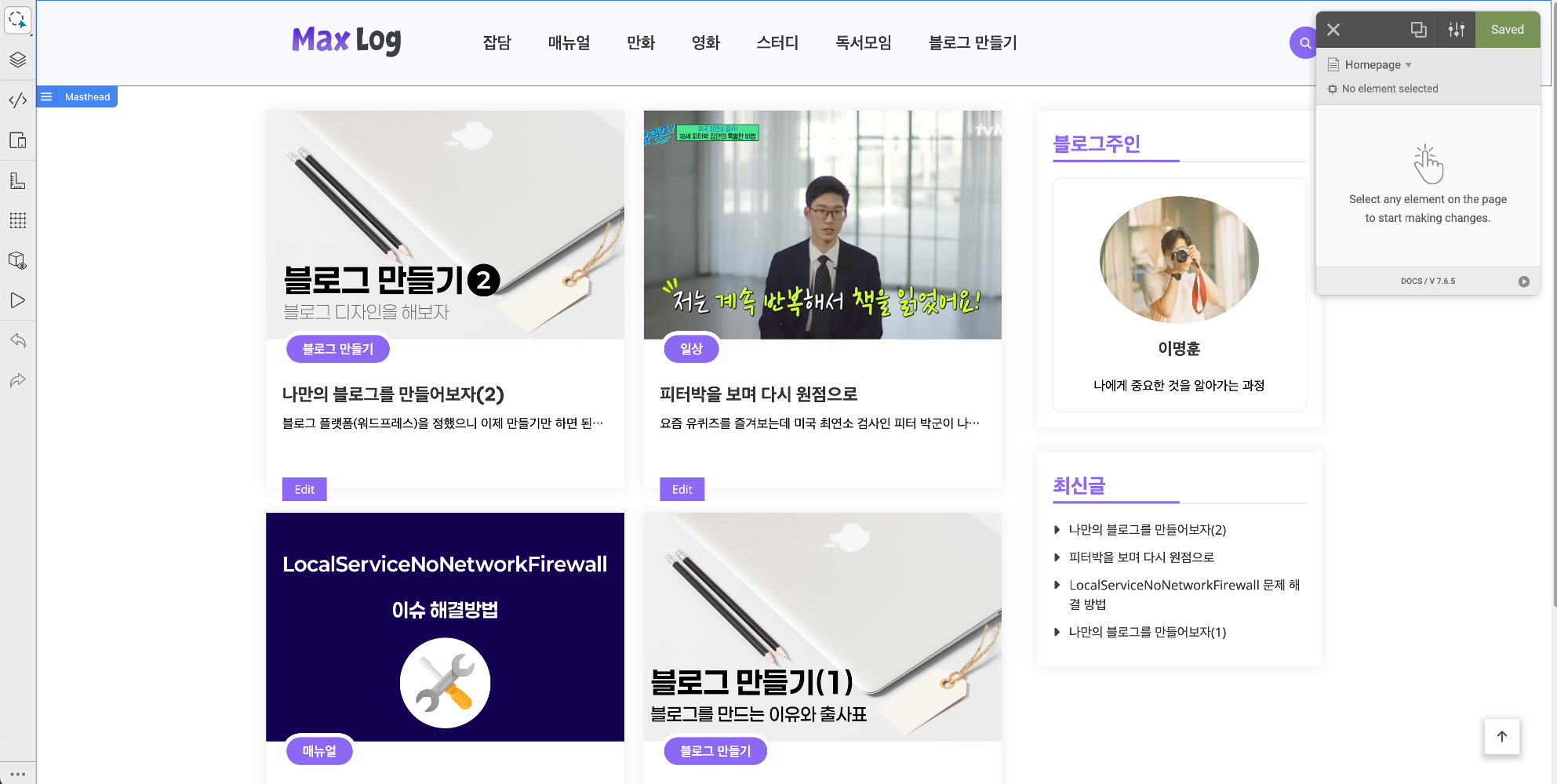
아무튼 이 플러그인은 내가 수정하고 싶은 페이지에 들어가면 아래와 같은 화면이 노출된다.


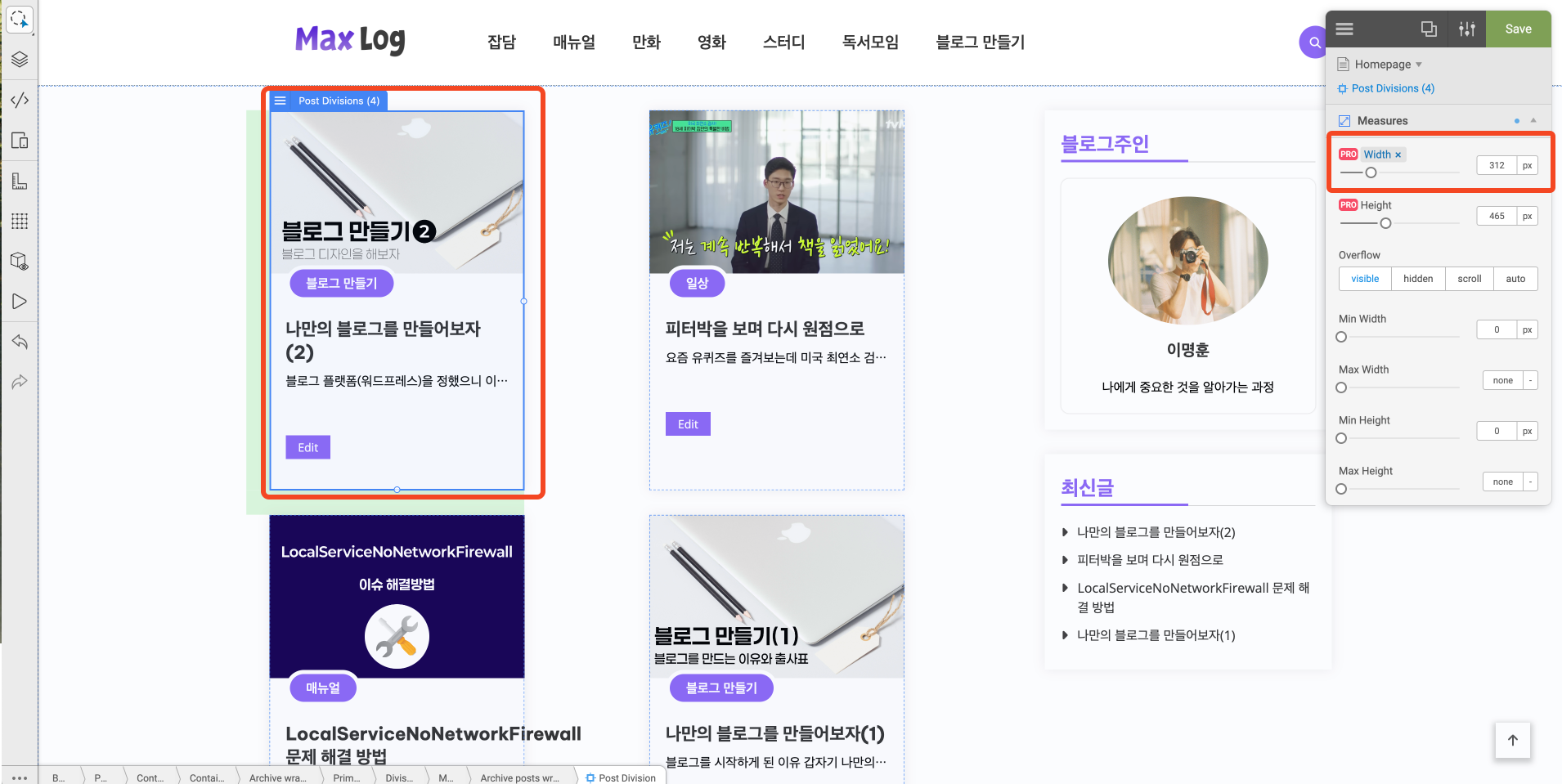
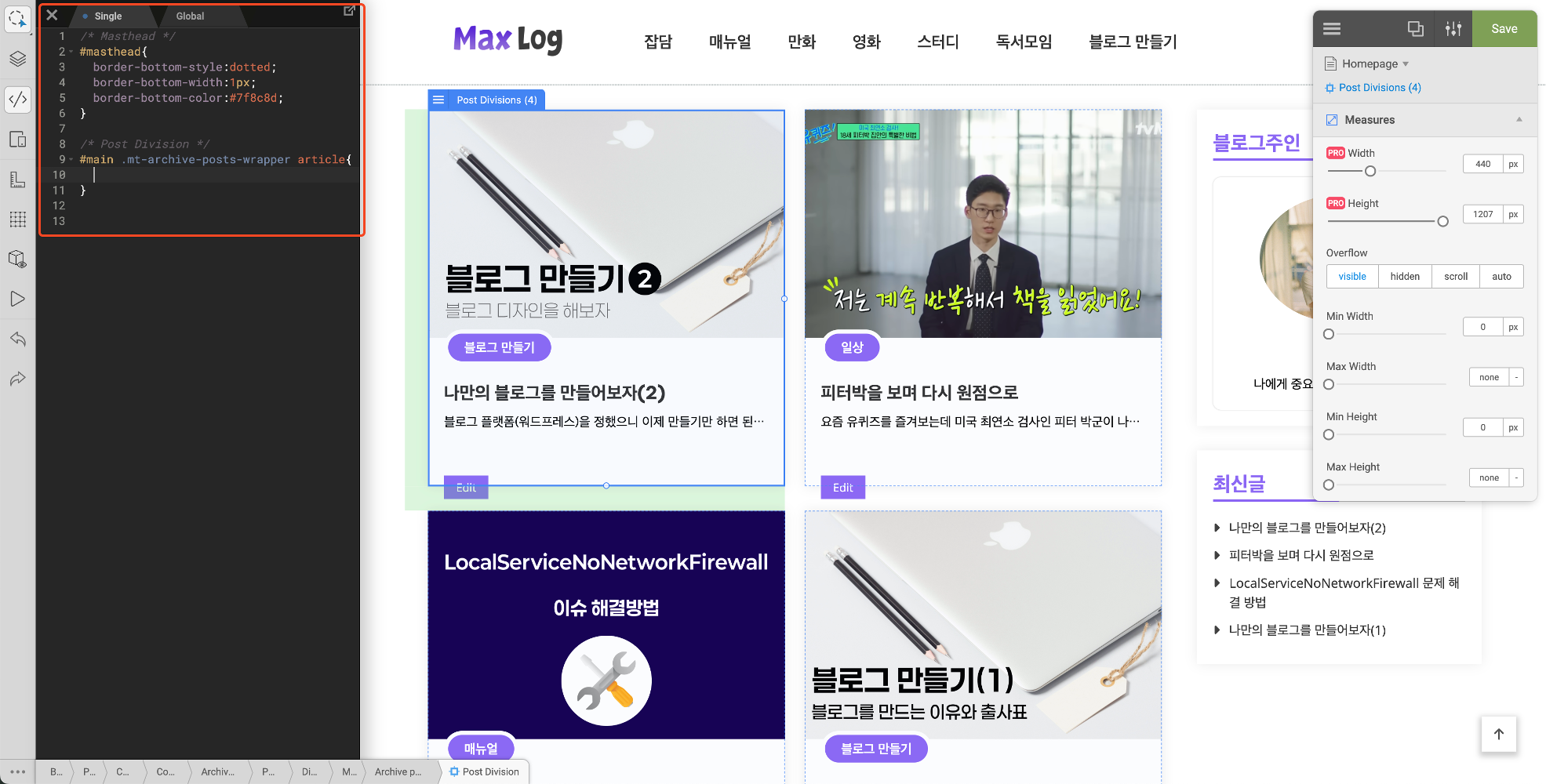
내가 수정하고 싶은 요소를 찍으면 오른쪽 위와 같은 화면이 나타난다.
Measures 기능을 찍고 해당 영역의 Width 값을 조정했다. 이런식으로 플러그인 내에서 손쉽게 수정 후 적용 할 수 있지만 기능에 따라 유료 요금제를 요구하는 경우도 있다.
자주 쓰이는 기능들은 대부분 유료라고 생각하면 된다.


왼쪽 코드 영역을 클릭하면 내가 클릭한 영역의 클래스 값을 찾아준다. 이것을 통해 그 영역의 값을 찾은 후 여기서 코드를 복사한 다음

CSS 추가에 코드를 복사해서 값을 넣어주면 플러그인에서 확인한 것과 동일하게 수정되는 결과를 얻을 수 있다.
나는 이런 수작업을 통해 마음에 들지 않는 부분을 수정했다.
내가 놓친 부분들 배신 2탄(상세페이지)
열심히 메인페이지 수정을 하고 매우 신나있었다. 내 블로그는 성장할꺼야! 이제 시작이야! 이러면서 연달아 글을 마구 써서 올렸다.
이상하게 글도 잘 써지고 글감도 번뜩번뜩 떠올랐다.
정말 이상한 일이긴한데.. 글을 써보면 상세페이지 한번은 들어가봤어야 하는데.. 놀랍게도 글을 4개 쓸 때까지 한번도 들어가지 않았다 !!
들어가서 정말 충격받았다.

보이는가 ? 최악의 가독성 심지어 폰트나 리스트 간격은 수정조차 되지 않는다.

제일 최악은 표를 넣었을 때다. 와... 보이는가 답이없다. 문제는 개선이 어렵다는 점이다.

최악중의 최악인 모바일 페이지.. 정말 심각하다
YellowPencil 전법으로 개선하려고 많은 시간을 투자했지만 테마의 부자유가 너무 컸다. 대부분 수정이 불가능했다. 그리고 하나를 수정하면 어디서 영향을 받을지 몰라 모든 페이지를 확인해야 했다.
아.. 내가 막연하게 알고있던 워드프레스는 정말 친절했는데, 현실은 정말 매운맛이었다. 역시 인생은 실전인가 보다.
지금이라도 네이버나 티스토리 블로그로 돌아가야하나? 괜히 까불었나 ? 이런 생각을 하며 손으로는 다른 테마를 찾기 시작했다.
이렇게 되면 진짜 테마를 잘 찾아야 한다. 최대한 간단하고 수정 거리가 없는.. 정확히 말하면 내가 생각하는 디자인과 90% 이상 동일한 디자인을 찾아야 했다.
'블로그 만들기' 카테고리의 다른 글
| 네이버 검색 1Page 노출의 힘 (1) | 2024.12.04 |
|---|---|
| 워드프레스 무료 블로그를 만들어보자(6) - 테마 변경하기 (1) | 2024.11.22 |
| 워드프레스 무료 블로그를 만들어보자(4) - 서버에 워드프레스 직접 설치하기 (0) | 2024.11.20 |
| 워드프레스 무료 블로그를 만들어보자(3) - 무료 블로그 서버 셋팅 (2) | 2024.11.18 |
| 워드프레스 무료 블로그를 만들어 보자 (2) (2) | 2024.11.15 |




