다시 용기 내서 만들어보자
이전 글에서 나는 정말 포기하려고 했다.
역시 뭐든 부딪혀봐야지 안다고 어떻게든 될 것이라고 생각했는데 큰 오산이었다.
워드프레스 테마의 쓴 맛을 보고 티스토리 블로그 수정 방법을 유튜브에 검색했다. 그러다 너무 아쉬워 한번만 더 시도해 보기로 했다.
워드프레스 공식 테마 사이트에서 무료 테마를 전부 찾아봤다.
앞서 내가 했던 실수는 테마를 수정하려고 덤볐기 때문이다. 다시 한번 강조하지만 워드프레스는 생각보다 자유도가 없다. 아니 있지만 금전적인 대가를 요구한다.
이번에는 내가 세운 디자인 원칙은 지키되 수정을 아예 손대지 않을 생각으로 테마를 찾았다. 그리고 마음에 드는 테마 하나를 발견했다.
WordPress.com
wordpress.com
앞선 실수에서 전체적인 형태를 유지한 체 필요없는 요소를 빼는것은 큰 문제가 아니라는 것을 배웠다.
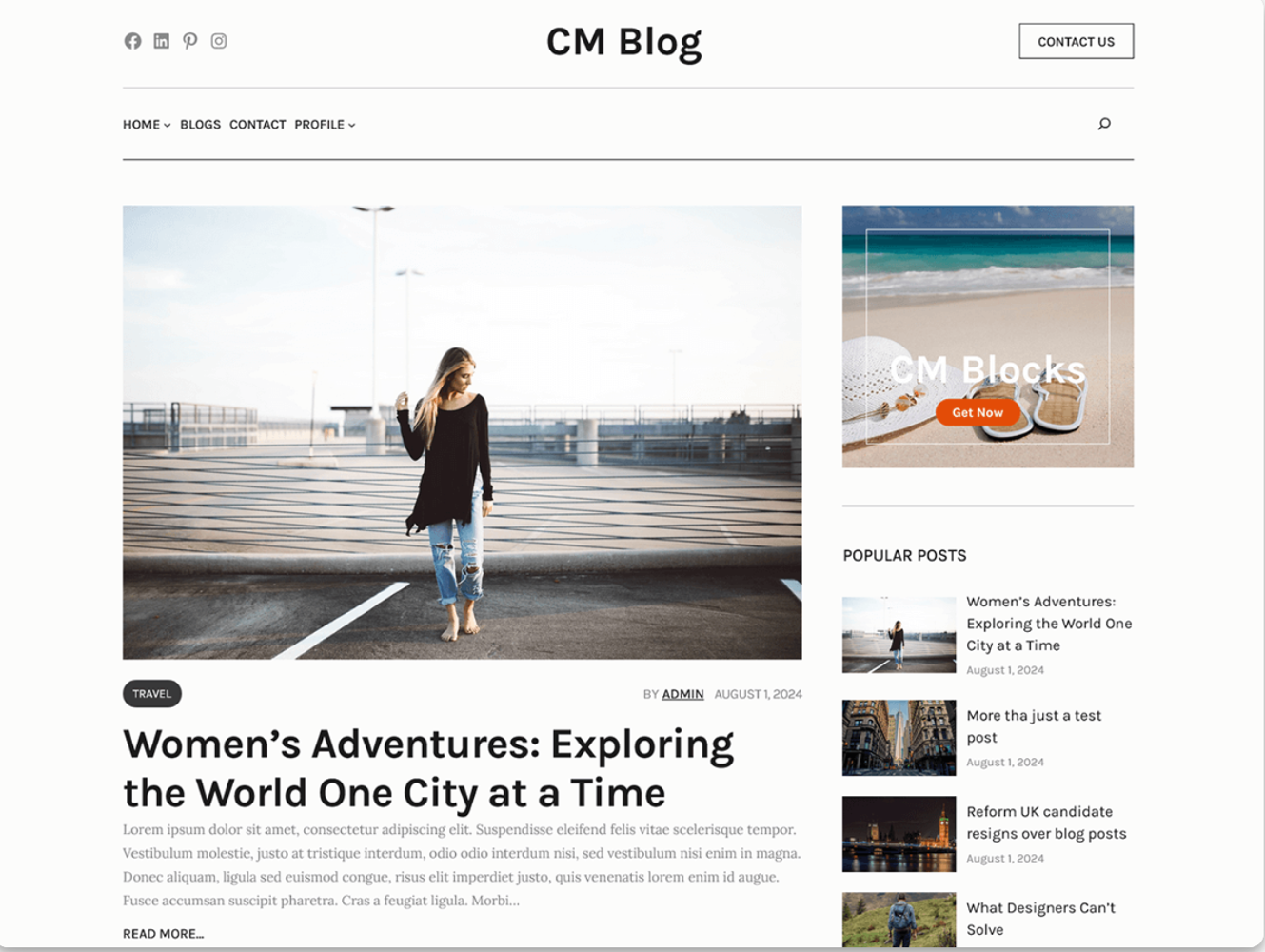
CM Blog는 상단과 하단의 구성요소만 제외한다면 그나마 타협 할 수 있었다.
좋았어! 한번만 더 해보자 워드프레스 CM Blog 테마를 설치했다.

Matina 테마와는 무언가 다른 CM Blog 테마
오잉 ? 설치하고 관리자 사이트에 들어가보니 이전에 설치한 Matina 테마하고는 무언가가 다랐다. 앞서 봤던 것과 같이 간단하게 수정할 수 있는 기능이 없다. 즉 테마 대시보드가 없다.

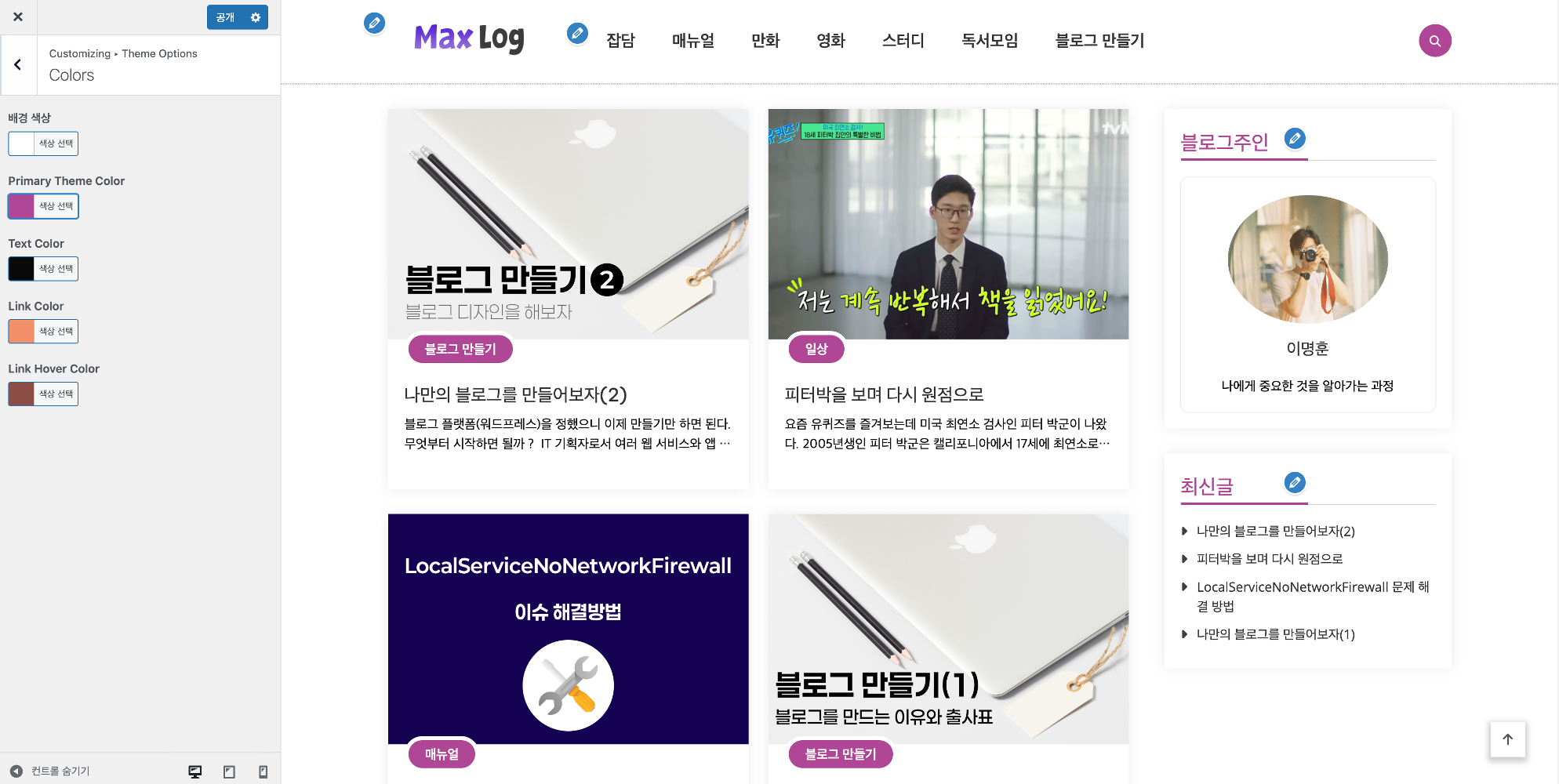
대신 워드프레스 자체 기능으로 보이는 UI가 등장했다. 처음 보는 UI에 당황했지만 여기저기 살펴보고 셋팅을 해본 후 워드프레스 구조에 대해 몇가지 알게되었다.

워드프레스 테마의 비즈니스 모델은 다양하다
이전에 내가 사용했던 Matina 테마는 사용자의 커스터마이징을 대부분 막아두고 자유롭게 변경하려면 돈을 내고 써!! 하는 비즈니스 모델이었다. 그렇기 때문에 워드프레스 자체에서 제공하는 템플릿 수정 메뉴 자체를 막아두었던 것이다.
이번에 찾은 CM Blog는 템플릿 자체 수정은 열어주고 본인들이 제공하는 편리한 Block 들을 사용하려면 추가요금을 지불해야 하는 시스템이었다.
간단히 말해 후자쪽은 워드프레스와 PHP, CSS에 관한 지식이 있다면 대부분 커스텀이 가능 한 것으로 보인다.
워드프레스는 블록(Block) 단위로 이루어진 홈페이지 솔루션
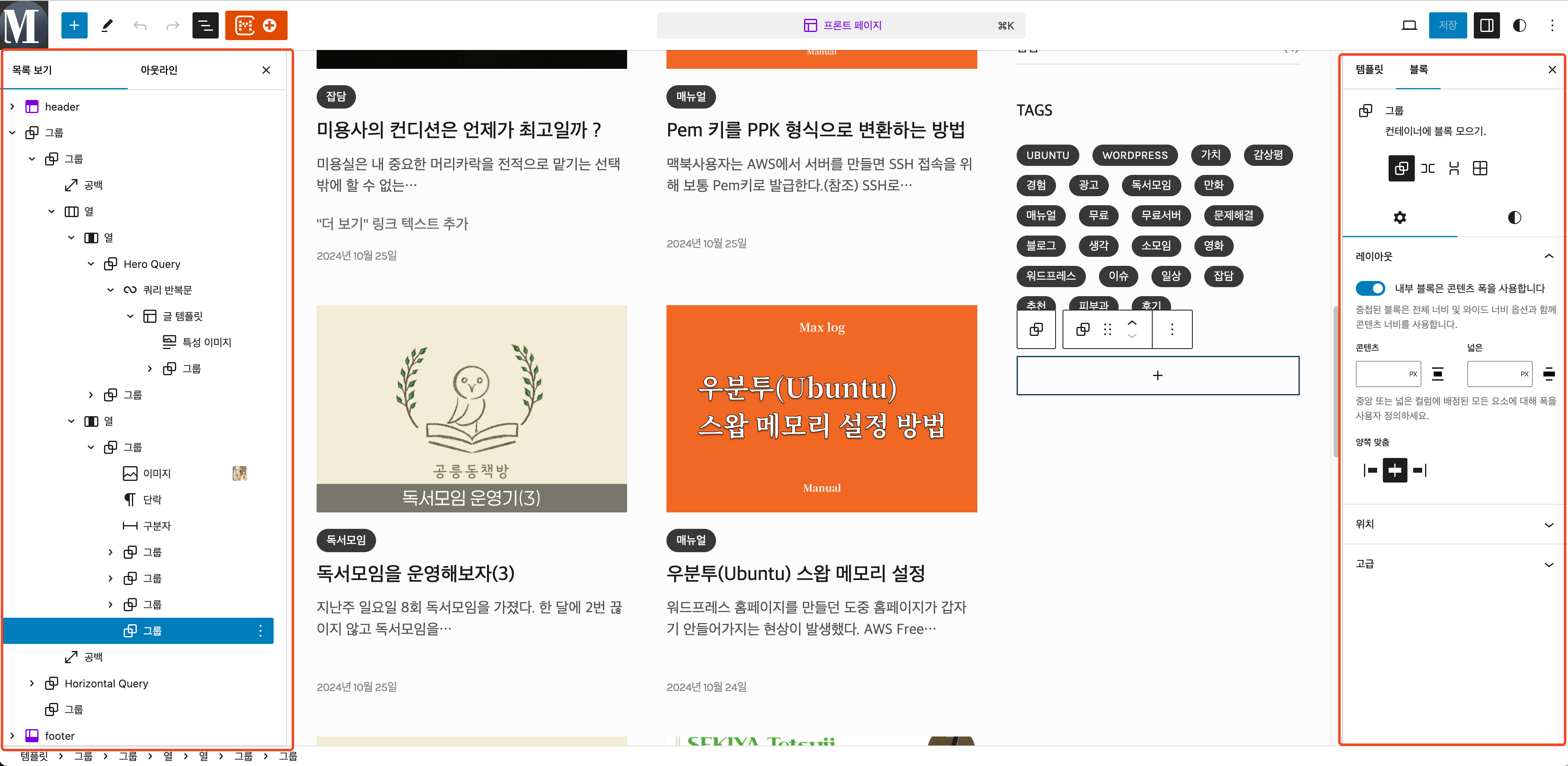
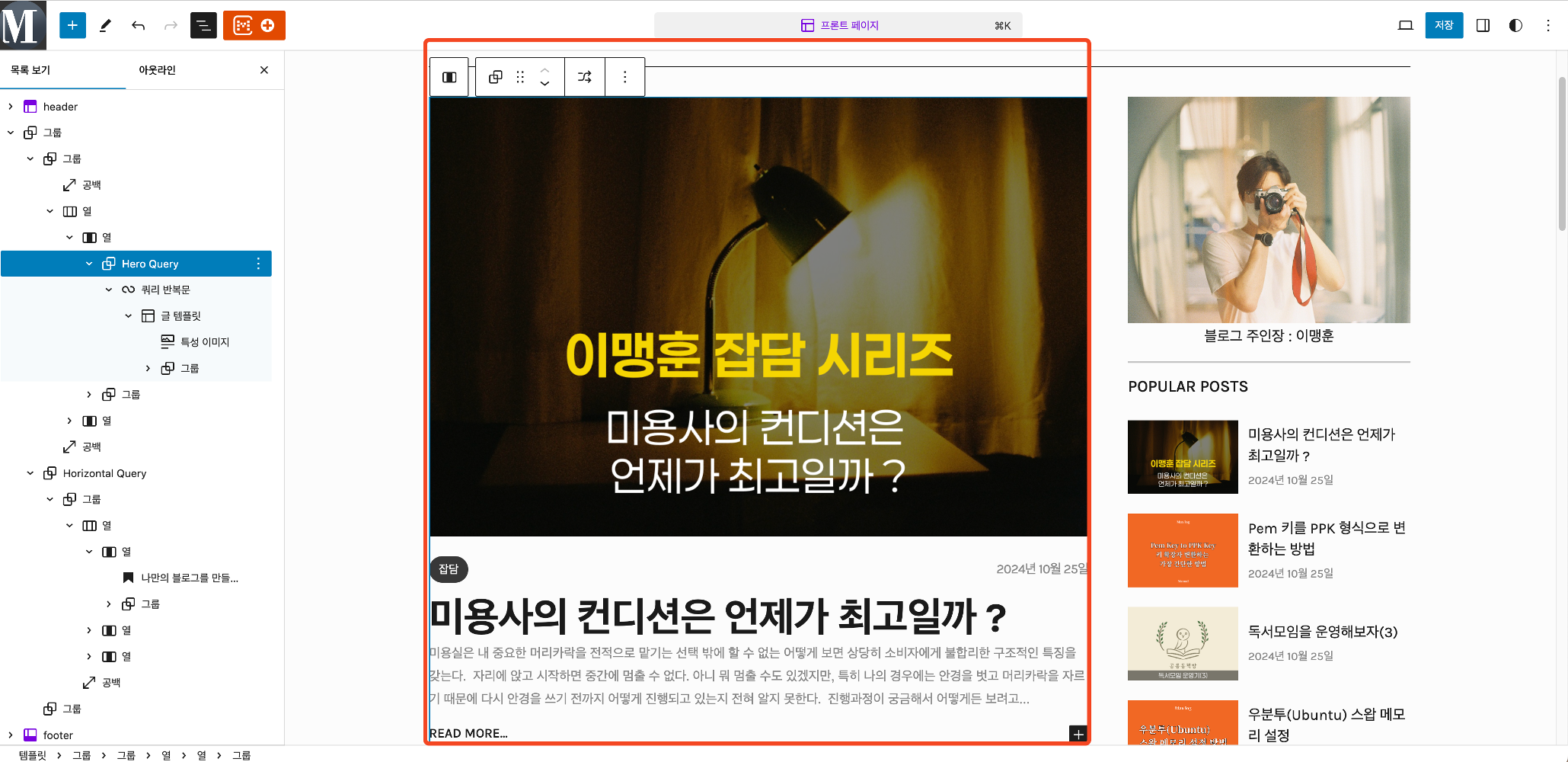
우선 내가 발견한 CM Blog를 통해 워드프레스 테마 구조를 조금 알게되었다. 아래 이미지를 보면 좌측에 홈페이지 템플릿 구조가 쭉 나열된다. 그리고 그 한개의 요소를 선택하면 우측의 빨간 박스와 같이 각 요소(Block)의 값을 설정 할 수 있다.

워드프레스 테마란 제작자가 블록을 쌓는 형식으로 미리 만들어 놓은 템플릿이다.
내가 글을 쓰면 적용해놓은 템플릿안에 맞춰 데이터가 쏙쏙 들어간다. 노션(Notion)과 비슷한 구조다.
아무튼 이 CM Blog는 테마를 직접 워드프레스에 제공하는 테마편집기 메뉴를 열어줘서 내가 편집 할 수 있다.
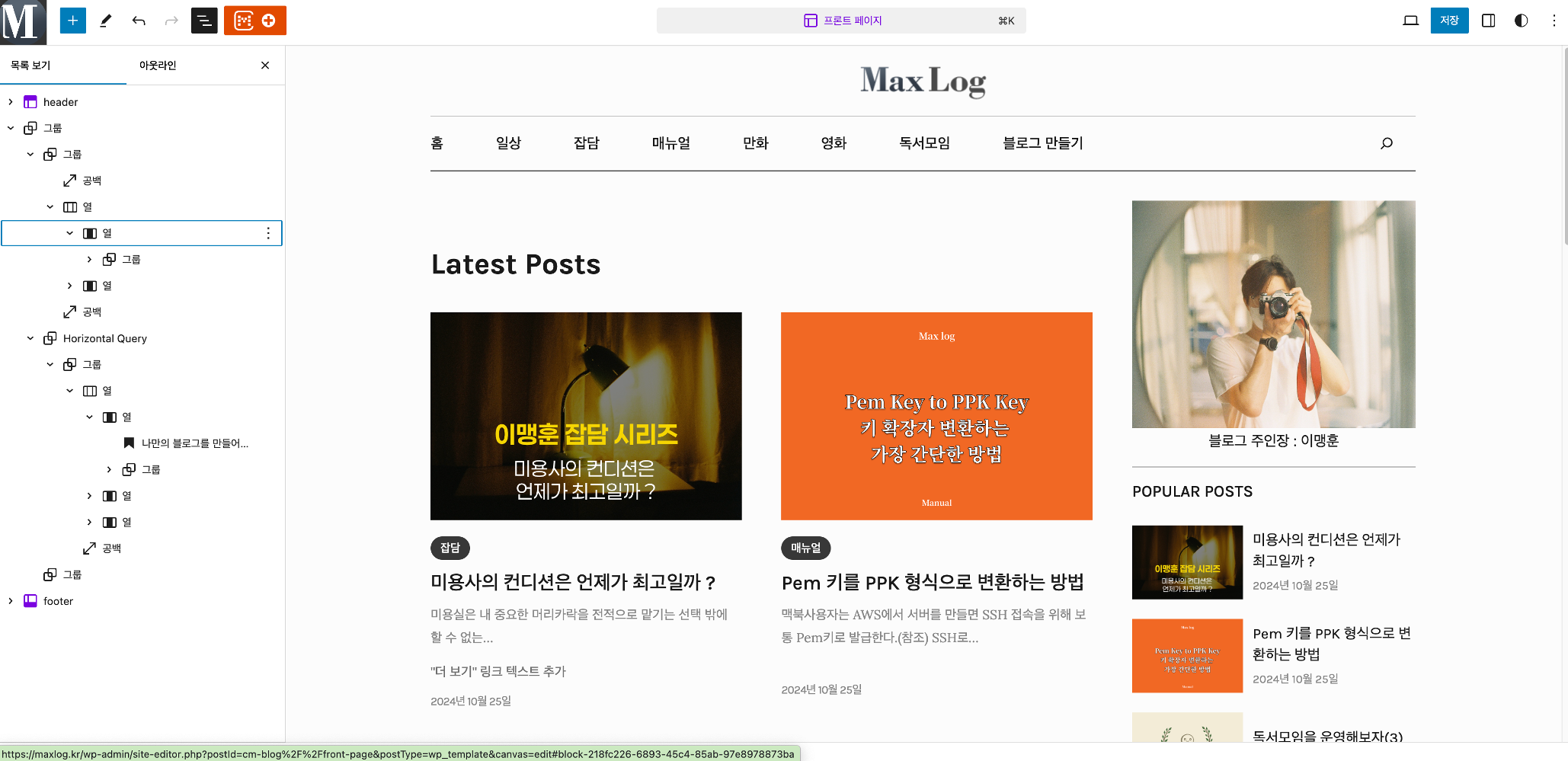
만약 메인페이지 대표글을 보여주는 영역이 너무 커서 부담스럽다면

그 블럭을 그냥 지워 버리면 된다. 그리고 적용하면 메인페이지에 해당 블럭이 깔끔하게 사라진다.

나만의 템플릿을 만들어보자
자 이제 구조를 알았으니 내 입맛대로 수정하면 된다.
지금 내 블로그를 보면 CM Blog 테마의 기본 골격은 건들지 않았지만 조금 커스터마이징을 했다.
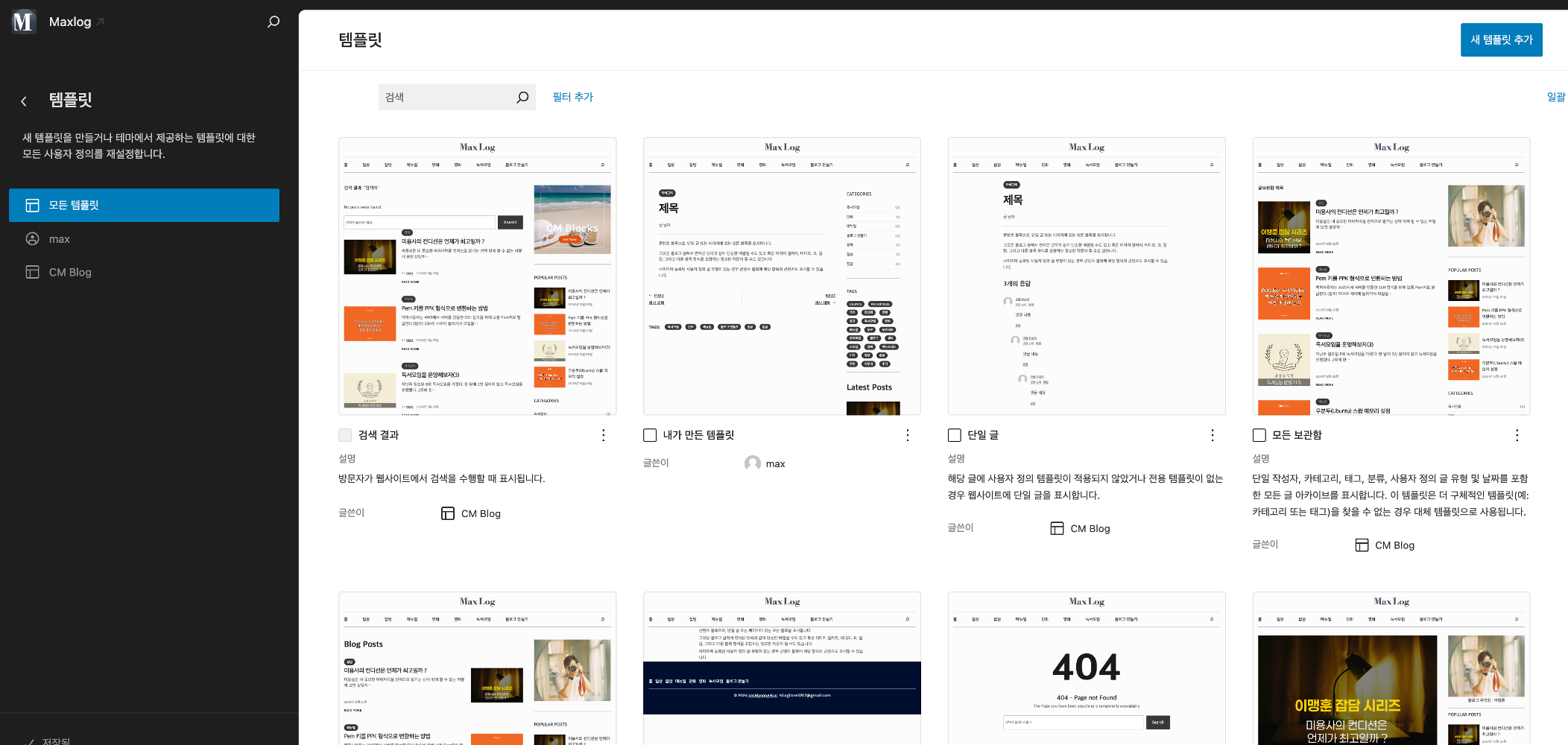
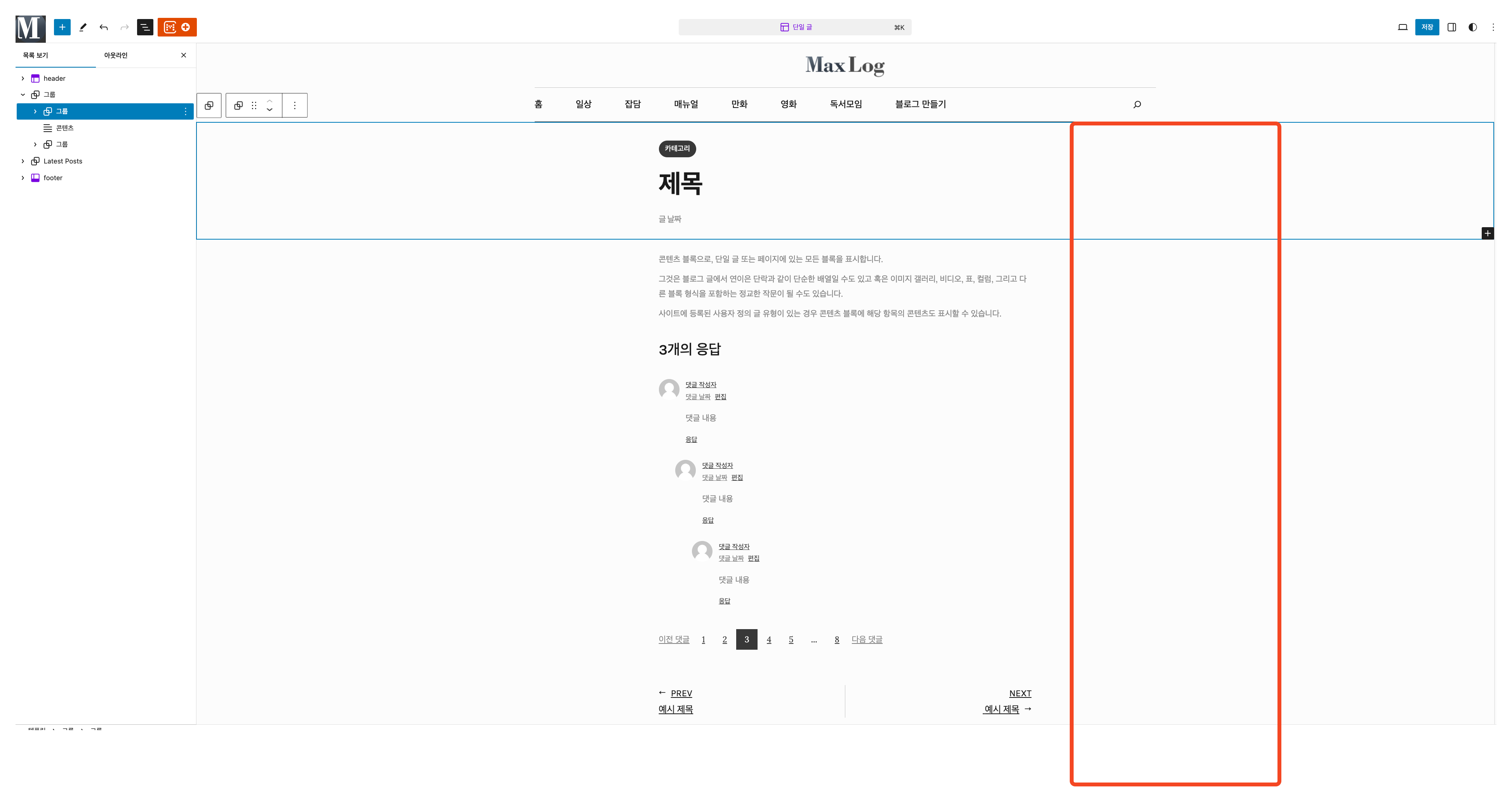
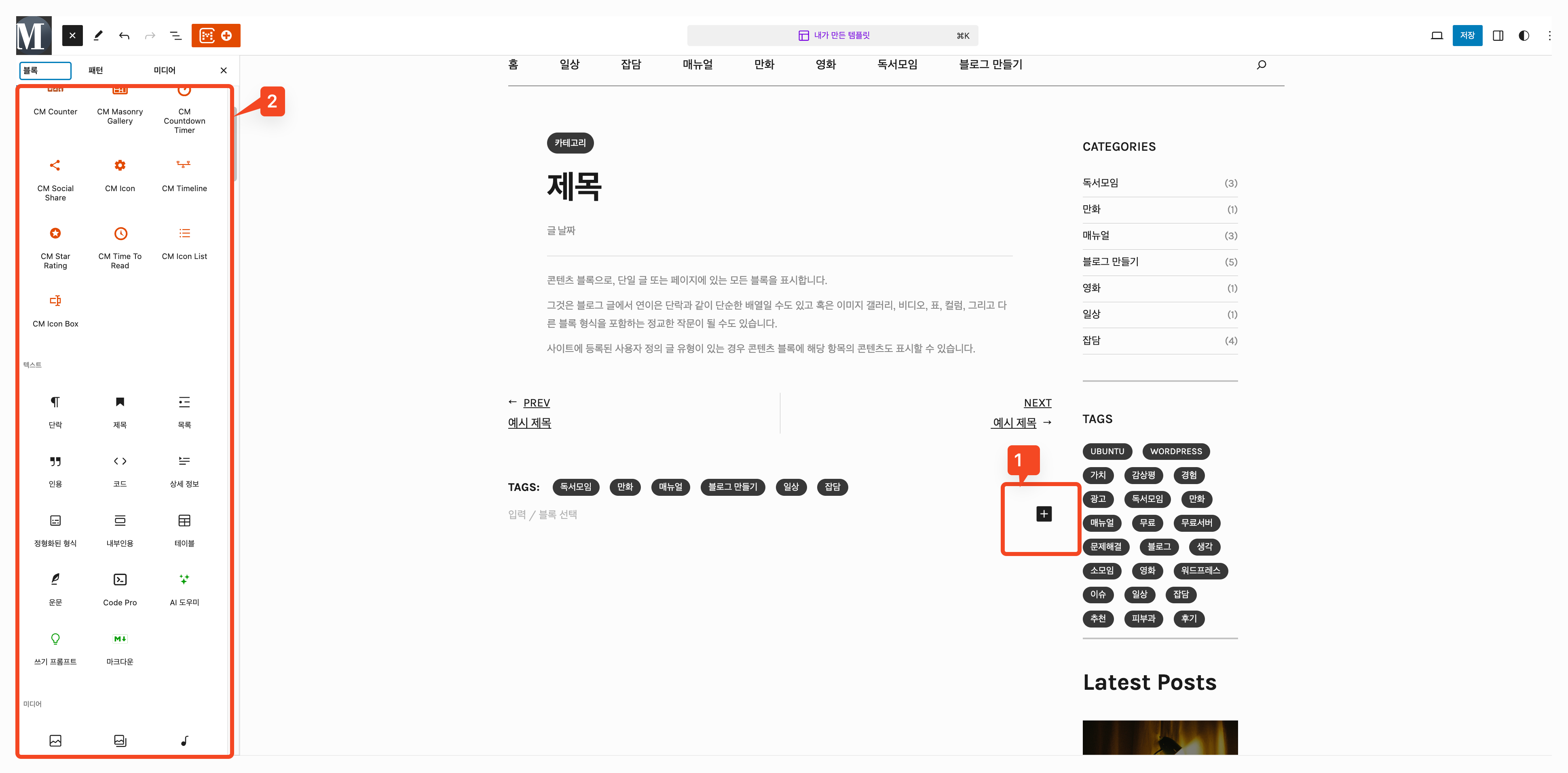
아래 이미지는 CM Blog 테마의 글 상세페이지 기본 템플릿이다.
나는 상세페이지에서 바로 다음 컨텐츠로 넘어 갈 수 있도록 우측에 사이드 바를 만들고 싶었다.
사이드바에 다른 글, 태그를 넣고 더 다나가서는 배너가 올 수도 있기 때문에 영역 확보는 필수였다. 하지만 이 템플릿의 가로 파란색 박스를 보면 이미 영역을 크게 잡고 있어 개선의 여지가 별로 없었다.

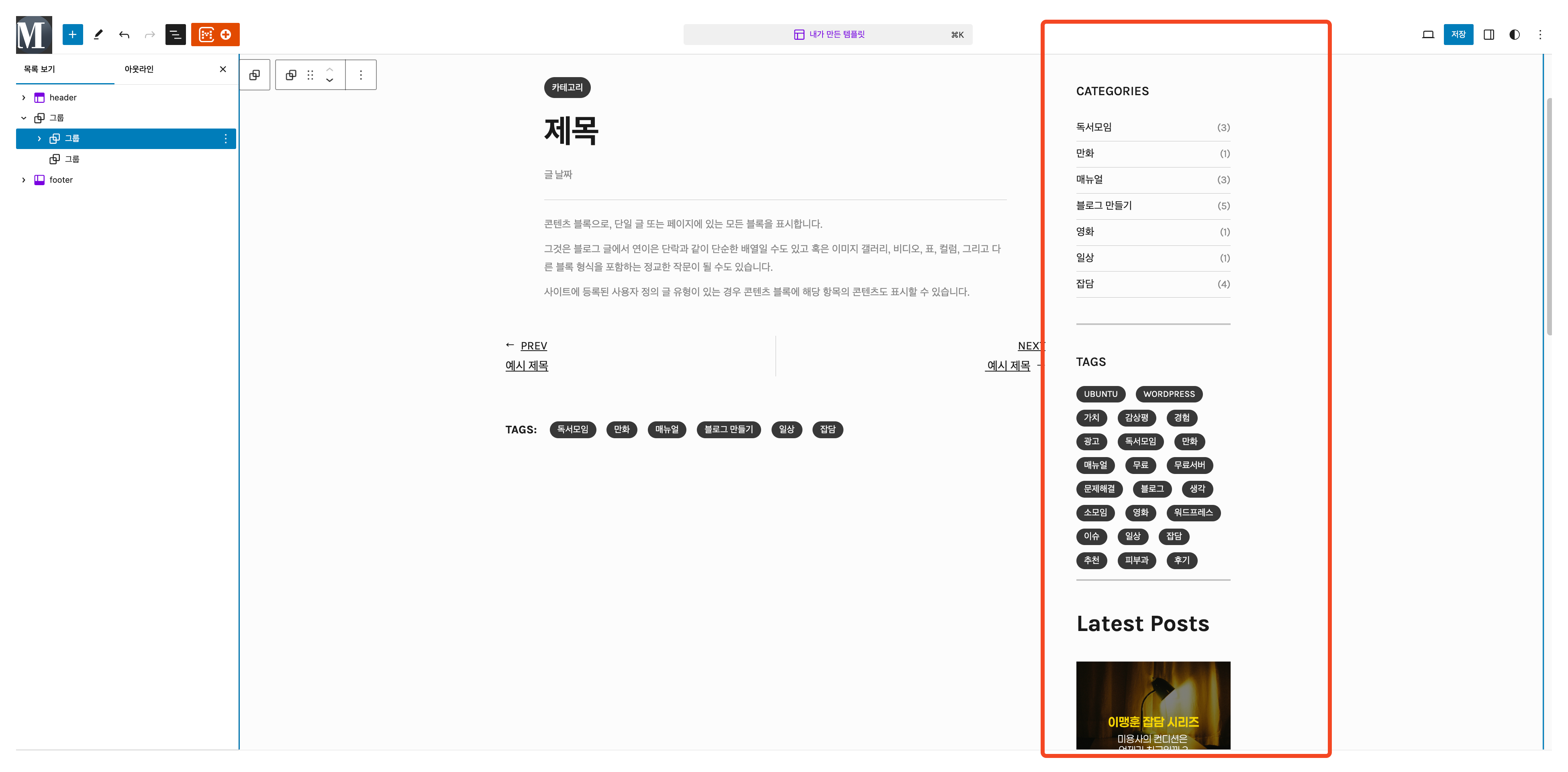
그래서 내가 직접 새로운 상세페이지 템플릿을 만들어버렸다. 어차피 블록을 조립해서 만드는 것이기 때문에 손쉽게 만들 수 있었다. 현재 내 블로그는 내가 만든 상세페이지를 이용하고 있다.

템플릿 조립 방법
1. 내가 원하는 영역을 선택하고
2. 워드프레스가 제공하는 블럭을 선택해서 조립한다.
3. 내가 원하는 템플릿을 만든다.

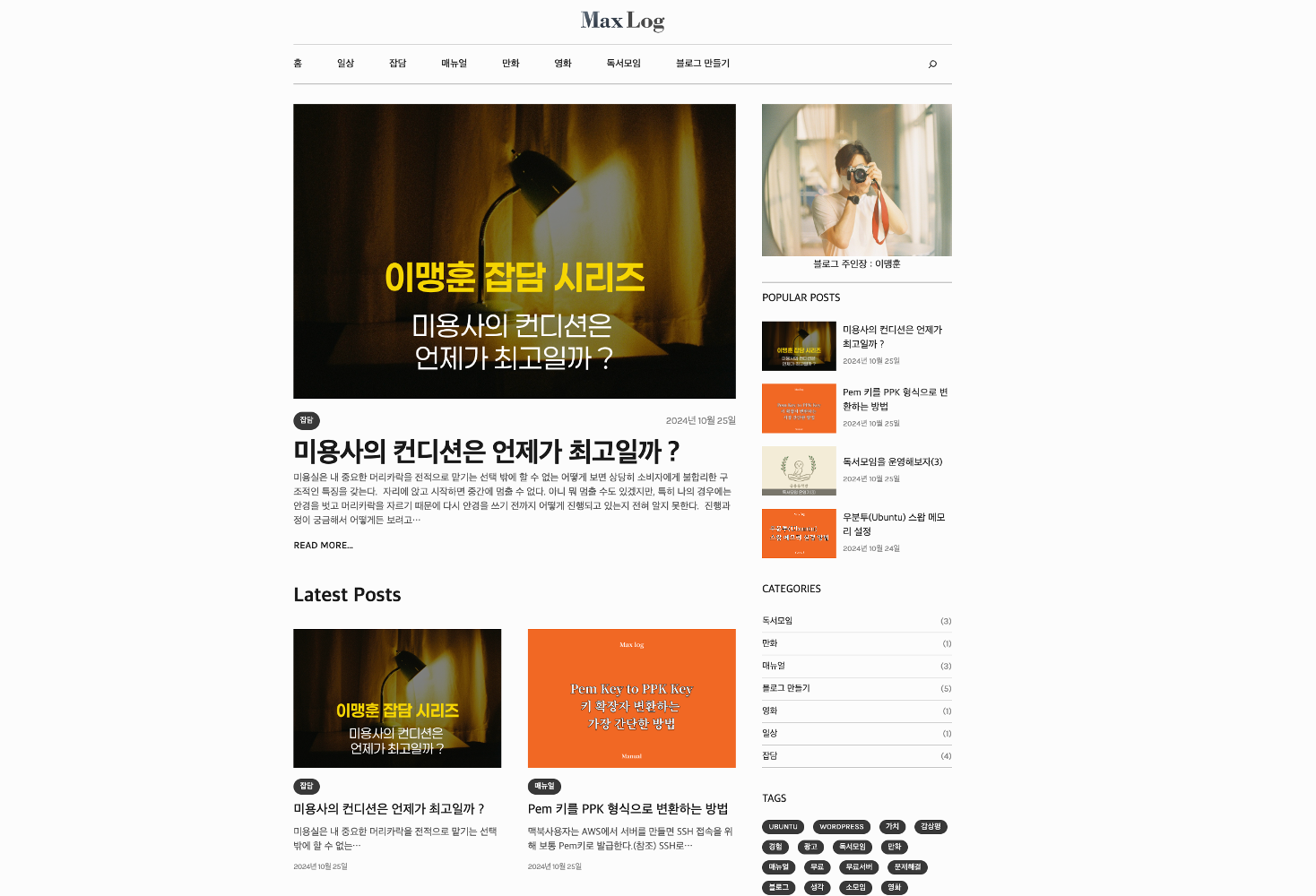
수정된 블로그 메인

내 블로그 메인은 현재 이런 모습이지만 내가 놓친 페이지나 요소가 발견되면 그때 그때 수정하고 있다.
역시 첫술에 배가 부를 수는 없다. 지금은 이 테마에 정착하여 글을 올리는데 집중하고 있지만 나중에 테마를 휙 바꿀수도 있다.
새로운 것을 알아가는 건 재밌다. 아직 빙산의 일각이지만 내 블로그를 더 발전시키면 좋겠다.
'블로그 만들기' 카테고리의 다른 글
| 계엄령과 비트코인 그리고 블로그 조회수 (2) | 2024.12.06 |
|---|---|
| 네이버 검색 1Page 노출의 힘 (1) | 2024.12.04 |
| 워드프레스 무료 블로그를 만들어보자(5) - 테마 적용하기 (1) | 2024.11.21 |
| 워드프레스 무료 블로그를 만들어보자(4) - 서버에 워드프레스 직접 설치하기 (0) | 2024.11.20 |
| 워드프레스 무료 블로그를 만들어보자(3) - 무료 블로그 서버 셋팅 (2) | 2024.11.18 |




